תג מנג'ר, או מנהל תגיות בעברית, הוא שם כללי לפלטפורמה המאפשרת להטמיע קודים בנכסים דיגיטליים במהירות ובקלות. לאחר שמנהל התגיות מותקן, אין צורך להיכנס יותר לנכס עצמו כדי לבצע התקנות של קוד, מעקבי המרות ועוד.
מנהל התגיות המפורסם והקל ביותר לשימוש הוא התג מנג'ר של גוגל, כמובן; עוד מוצר חינמי וסופר אפקטיבי מבית ענקית הטכנולוגיה בקליפורניה. מנהל התגיות בעצם מאפשר לנו "להזריק" קוד מבחוץ, בלי להתעכב כל פעם מחדש עם כניסה לנכס, מציאת האזור המתאים והטמעת הקוד הנחוץ.
מנהל התגיות חיוני במיוחד לכל מי שעוסק בקידום אתרים והוא כלי חיוני בסט הכלים של כל מקדם.
מה היה לפני המצאת ה-GTM
מנהל התגיות של גוגל שוחרר לראשונה בשנת 2012, מה שאומר שלפני כן נאלצנו לעשות הכול ישירות בתוך הנכסים עצמם (אתרים / אפליקציות). החל מהדברים הפשוטים ביותר – כגון התקנת קודי גוגל ופייסבוק – וכלה בהטמעות המורכבות יותר הדורשות קודי ג'אווה סקריפט; הכול נעשה ישירות בנכסים. התנהלות כזו היא מסורבלת ולעיתים אף מסוכנת, אם לא יודעים מה עושים.
מרגע המצאת ה-GTM הדברים הפכו לקלים ופשוטים יותר – מתקינים את תג מנג'ר בנכס פעם אחת בלבד, וזה הכול. מרגע זה והלאה כל פעולה אחרת של הטמעה נעשית דרך תג מנג'ר, מבלי להיכנס לנכס עצמו. כמובן שגם פה צריך לדעת מה לעשות ולהתנהל בזהירות, כי תג מנג'ר הוא למעשה סביבת פיתוח לכל עניין ודבר. כל טעות הכי קטנה עלולה לחבל קשות בנכס ובביצועיו ולכן כדאי לדעת מראש מה עושים.


איך מתקינים גוגל תג מנג'ר
בגדול יש כיום שתי דרכים להתקנת GTM – באמצעות תוסף וורדפרס ותוספים דומים אחרים, או בצורה ידנית. מכיוון שתוסף הוא לא תמיד הפתרון הנכון לכל סיטואציה, כדאי לדעת כיצד להתקין גם ידנית:
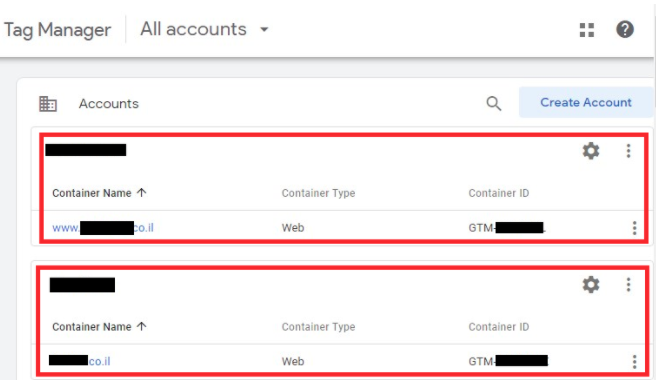
שלב 1 – מחפשים בגוגל "תג מנג'ר" או tag manager, נכנסים לאתר הייעודי ופותחים חשבון באמצעות ג'ימייל קיים או חדש. לאחר פתיחת החשבון תתבקשו להקים קונטיינר, שאותו יש להטמיע בקוד של הנכס פעם אחת בלבד. לאחר בחירת סוג הנכס הרלוונטי (אתר, אפליקציה וכו') כל קונטיינר מקבל קוד נפרד משלו בפורמט GTM-XXXXX (במקום האיקסים מופיעים מספרים ואותיות), והוא מיועד לנכס אחד בלבד.
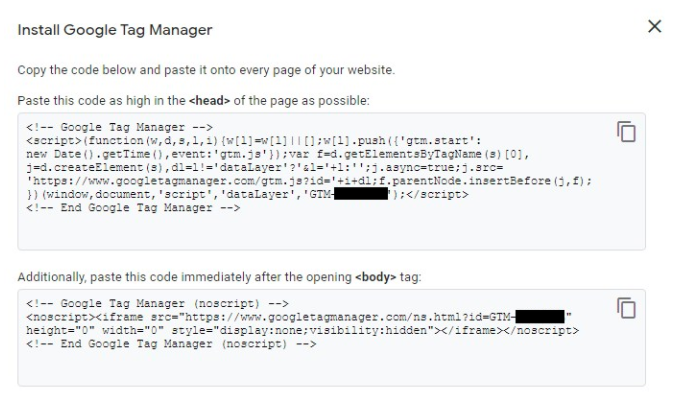
שלב 2 – לאחר הקמת הקונטיינר בלוח הבקרה של תג מנג'ר, יש להעתיק את הקוד המלא ולהדביק אותו באתר. הקוד נחלק לשני חלקים שונים – החלק הראשון מותקן לפני סיומת head/ והחלק השני מותקן מייד אחרי הפתיח body (הנחיות מלאות תקבלו גם בתג מנג'ר עצמו).
אם אין לכם גישה לקוד של האתר או שאתם מעדיפים לא להתעסק איתו, במקרים רבים תוכלו למצוא תוסף חיצוני שיעשה את העבודה בשבילכם (בעיקר באתרי וורדפרס). כל מה שתצטרכו הוא להתקין את התוסף ולהדביק בו אך ורק את המזהה GTM-XXXXX.
שלב 3 – מוודאים שהקוד הוטמע בנכס בצורה נכונה על ידי בדיקה בתוסף הדפדפן Google Tag Assistant. צבע ירוק או כחול מעיד על התקנה נכונה; צבע צהוב או אדום מעיד על התקנה שגויה, ויש לפעול לפי ההנחיות המופיעות בתג אסיסטנט.
איך עובדים עם מנהל התגיות של גוגל (GTM)
כדי לעבוד ביעילות עם GTM, תחילה יש להכיר את הרכיבים העיקריים בלוח הבקרה. נכון להיום תג מנג'ר עובד באמצעות 4 רכיבים עיקריים:
- תגים – הקוד שמבצע את המדידה (גוגל אדס, פייסבוק פיקסל וכו').
- טריגרים – מתי מתבצעת המדידה (צפייה בדף/ים ספציפי/ים, הקלקה וכו').
- משתנים – הרכיב שעליו מבצעים את המדידה (דף נחיתה, קוד CSS וכו').
- תצוגה מקדימה – כדי לבדוק שהכול הוטמע בצורה תקינה טרם עלייה לאוויר.
מעבר לכך יש גם "תיקיות" ואפשרויות נוספות, אבל הן פחות רלוונטיות לצורך העבודה השוטפת.
אז איך עובדים עם GTM? בדרך כלל לפי סדר הרכיבים שהוצג למעלה – מתקינים את התג שמבצע את המדידה, ומוסיפים לו את הטריגר שמורה לו מתי לבצע את המדידה. בתוך הטריגר בוחרים למעשה במשתנה קיים או חדש, ולבסוף בודקים תקינות בתצוגה המקדימה.
לעיתים ניתן להתחיל דווקא עם הטריגר ולא עם התג, אבל כל עוד מגיעים בסוף למצב של קוד תקין המבצע מדידה כפי שהגדרנו – לא משנה איך מתחילים. כדי להבין איך עושים זאת, נציג כמה דוגמאות להטמעות בסיסיות.
איך מתקינים גוגל אנליטיקס ב-GTM
זוהי אחת ההתקנות הבסיסיות והפשוטות ביותר (גם ביוניברסל אנליטיקס וגם באנליטיקס 4 החדש). אין צורך להעתיק ולהדביק את כל הקוד, אלא אך ורק את המספר המזהה.
שלב 1 – מעתיקים את המספר המזהה מלוח הבקרה של גוגל אנליטיקס (UA-XXXXX בפורמט הישן או G-XXXXX בגרסה מספר 4).
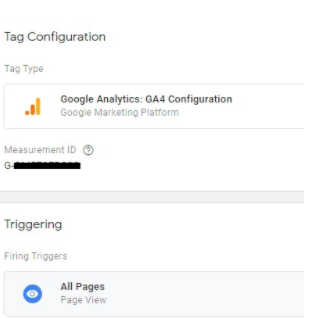
שלב 2 – פותחים תג אנליטיקס רלוונטי ב-GTM (או יוניברסל או GA4 Configuration) ומדביקים בו את המספר המזהה. בחלק התחתון במסך פותחים טריגר חדש מסוג All Pages ולאחר מכן שומרים ועושים פאבליש.
שלב 3 – מוודאים התקנה באמצעות גוגל תג אסיסטנט (ראו הסבר בסעיף 3 של התקנת תג מנג'ר).
איך מתקינים קוד גוגל אדס ב-GTM
נגיד שאנו רוצים לשלוח המרה לגוגל אדס, בכל פעם שמישהו ממלא טופס ומגיע לדף תודה.
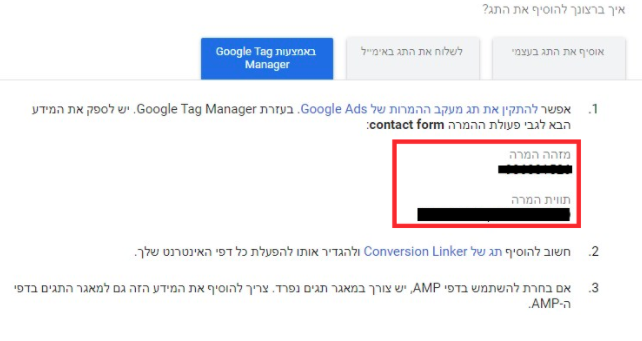
שלב 1 – מקבלים קוד: ניגשים לחשבון גוגל אדס ומעתיקים את קוד ההמרה הרלוונטי. אין צורך להעתיק את כל הקוד, אלא אך ורק שני רכיבים מתוכו – אחד הוא Conversion ID (מזהה המרה) והשני הוא Conversion Label (תווית המרה).
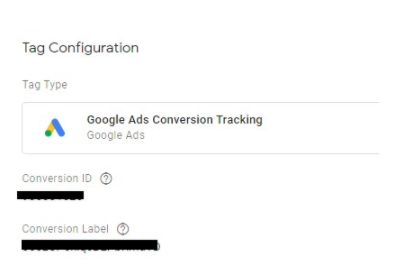
שלב 2 – פותחים תג חדש: בקונטיינר GTM הרלוונטי פותחים תג חדש מסוג Google Ads Conversion, ומדביקים בו את שני הרכיבים של קוד גוגל אדס (גם את ה-ID וגם את הלייבל).
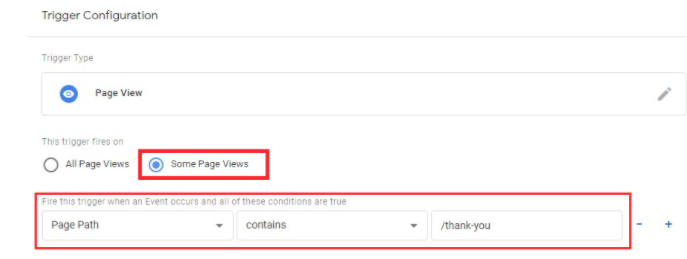
שלב 3 – פותחים טריגר חדש: באותו מסך שבו הדבקנו את שני מספרי הזיהוי, נקליק גם על Triggering בתחתית. ייפתח לנו מסך שבו נוכל לבחור את הטריגר הרלוונטי (כלומר מתי יופעל הקוד של גוגל).
במקרה הזה, מכיוון שהטריגר אמור לפעול רק כשמגיעים לדף תודה בסיום הטופס:
- נבחר בטריגר קיים בשם page view (שמופעל רק כאשר יש צפייה בדף).
- נקליק על some page views (כי אנחנו לא רוצים את כולם, אלא רק דף ספציפי).
- בקובייה הראשונה משמאל נבחר מתוך רשימה קיימת: page path
- בקובייה האמצעית נבחר contains
- בקובייה הימנית והאחרונה נציב את כתובת דף התודה החל מהלוכסן והלאה (בלי הדומיין עצמו): /thank-you
- שומרים הכול.
שלב 4 – פותחים תג חדש נוסף בשם Conversion Linker עם טריגר All Pages וגם אותו שומרים ומפרסמים. זה מיועד לגשר על פערי מדידה בין פלטפורמות שונות.
שלב 5 – בודקים תקינות בתצוגה מקדימה
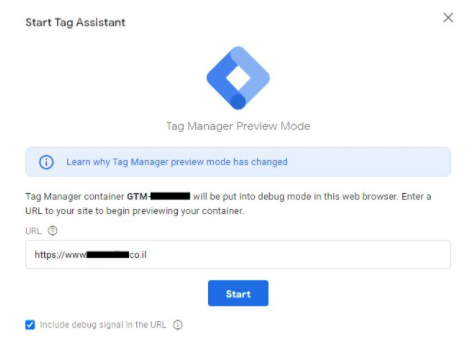
לאחר שהוספנו קוד עם טריגר מתאים, נקליק על שמור למעלה ואחר כך נקליק על מצב תצוגה מקדימה (Preview). במצב זה ייפתח לנו חלון חדש דרך תג אסיסטנט, שיאפשר לבדוק האם נשלחת המרה בכל פעם שמישהו מגיע לדף התודה ו/או מבצע את הפעולה שרצינו.
בחלון החדש נקליד את כתובת העמוד המלאה שנרצה לבדוק ונקליק על Start.
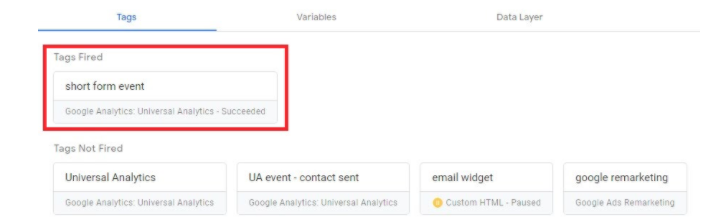
לאחר מכן ייפתח חלון חדש המודיע שהתחברנו לתצוגה המקדימה עבור העמוד שבחרנו. יש להקליק על "המשך" ולגשת לעמוד שבחרנו (גם הוא נפתח בחלון חדש במקביל). כעת ניגש לטופס, נמלא אותו ונגיע לדף התודה. לאחר הפעולה הזו נחזור שוב לתצוגה המקדימה של GTM, ונבדוק האם התג שיצרנו עבור גוגל אדס אכן נשלח (בצילום המסך מופיעה המרה של אנליטיקס ולאו דווקא גוגל אדס, אבל הרעיון הוא אותו רעיון).
כאן המקום לציין שבאותו אופן מטמיעים גם את קוד גוגל רימרקטינג.
איך מתקינים פייסבוק פיקסל ב-GTM
נכון להיום יש שתי דרכים עיקריות להטמעת פייסבוק פיקסל דרך תג מנג'ר – ידנית ואוטומטית (ישירות מפייסבוק ל-GTM). מכיוון שהפן האוטומטי לא תמיד נותן את כל האפשרויות, נעסוק בהטמעה הידנית.
שלב 1 – מעתיקים את קוד הפיקסל במלואו מלוח הבקרה של פייסבוק.
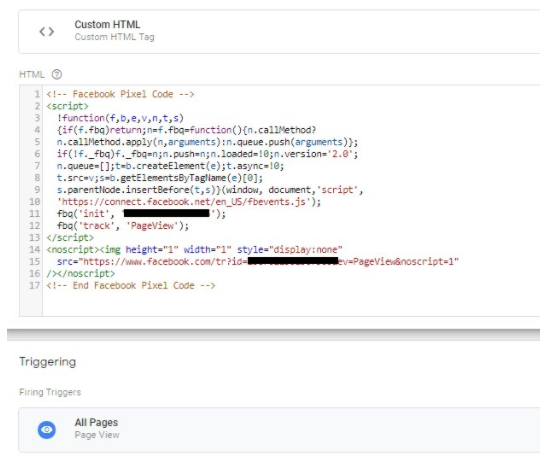
שלב 2 – פותחים תג חדש ב-GTM מסוג Custom HTML ומדביקים בו את הפיקסל המלא.
שלב 3 – בוחרים בטריגר "כל הדפים", שומרים ועושים פאבליש.
שלב 4 – ניתן לבדוק תקינות התקנה באמצעות תוסף נפרד שנקרא Pixel Helper (המקבילה של פייסבוק לתג אסיסטנט של גוגל).
עד כאן ההתקנה של הפיקסל הבסיסי בפייסבוק. כפי שניתן לראות מהקוד, הוא מבצע אך ורק מעקב אחרי pageview (מתחת לפס השחור הראשון). כדי שהפיקסל יוכל לעקוב גם אחרי המרות, יש להוסיף שורות קוד נפרדות מהארסנל של פייסבוק – כגון הקלקה, מילוי טופס, צפייה בסרטון, הוספה לסל, רכישה וכן הלאה.
גם פה יש אפשרות להטמיע את האיוונטים הללו ידנית, או אוטומטית ישירות מפייסבוק ל-GTM. התהליך זהה למה שהוצג עד כה – כל איוונט של פייסבוק יקבל תג חדש משלו עם טריגר שמורה לו מתי לפעול. מכיוון שמדובר בתהליך יחסית ארוך, מומלץ לקרוא את המדריך המעולה של חברת טופנדה.


רגע לפני סיום – מעקב המרות ב-GTM באופן כללי
עד כה הראינו דוגמאות להטמעות מאוד ספציפיות, אך למעשה יש אינספור אפשרויות שימוש ב-GTM – בהתאם להמרות נוספות שאחריהן נרצה לעקוב – טופס בלי דף תודה, צפייה בסרטון, הקלקה על קישורים, גלילה בדף, הורדת קובץ, רכישה אונליין והרשימה ארוכה.
החוכמה היא למצוא קודם כל הטריגר הרלוונטי לכל פעולה, ואז לחבר אותו עם התג שמבצע את המדידה. לדוגמה, אם נרצה לעקוב אחרי הקלקה על קישורים מסוימים באתר, נמצא את האלמנט הרלוונטי להקלקה (הקישור עצמו), נציב אותו בתוך טריגר מסוג Link Click ונחבר לתג המתאים (גוגל אדס, אנליטיקס, פייסבוק וכו').
בהקשר זה כדאי לדעת שבגוגל אנליטיקס 4 יש איוונטים הנמדדים בצורה אוטומטית, כגון צפייה בסרטון, הקלקה על קישור חיצוני, גלילה בדף ועוד. איוונטים אלו לא צריך להתקין אלא רק להפעיל, והמדידה תתבצע לבד. איוונטים אחרים – כגון המרה מטופס או רכישה – תצטרכו להתקין לבד. ניתן להיעזר במדריך של סימו אהבה להגדרת מדידה של איקומרס באנליטיקס.
כמו כן ניתן להתקין גם תוספי וורדפרס שמבצעים חלק ניכר מהמעקבים הללו לבד, אחרי שמגדירים אותם. לדוגמה Tag Manager For WordPress מאפשר להפעיל את אופציית האיקומרס בצורה אוטומטית, בלי להסתבך עם קודים כגון דאטה לייר ואחרים. כמו כן התוסף מאפשר להתקין את תג מנג'ר עצמו בלי לגעת בקוד. עוד תוסף וורדפרס שמאחד את כל אפשרויות המדידה הוא Pixel Your Site (עם גרסה בחינם וגרסה בתשלום).
בהצלחה!