תגית ALT (תיאור תמונה)
מהי תגית Alt Text?
תגית מסוג HTML – Alt Text Alternative Text, מיועדת לתיאור התמונה למנועי החיפוש, שלא כמו הגולשים, אינם רואים את התמונה. בדיוק מהסיבה הזו, מומלץ להוסיף את התגית לכל התמונות באתר.
איך הקוד נראה?
לרוב, הקוד יראה כמו זה: <img src="logo.gif" alt="is the logo">.
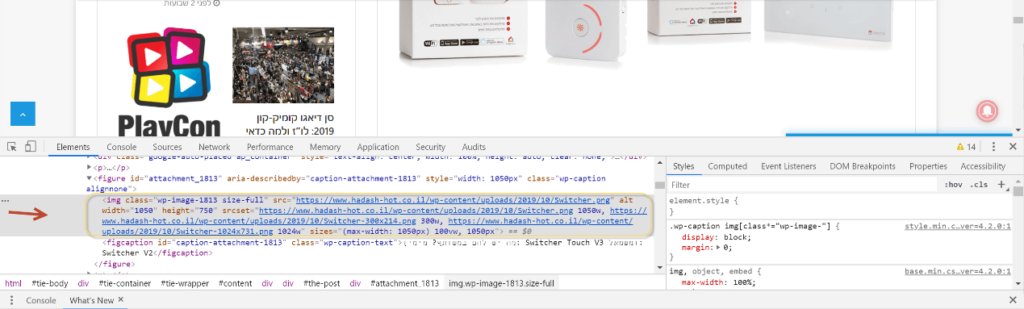
הקוד עשוי להשתנות ממערכת למערכת, בהתאם. לעיתים, תראו שקוד התמונה חוזר על עצמו בקוד מספר פעמים. בוורדפרס, לצורך הדוגמה, זה ייראה ככה:
הקוד הארוך לא שם בשביל יופי, אלה כי הוא מכיל כמה דברים: גרסאות התמונה וגדלי הרוחב והגובה.
חוק הנגשת האתרים: כאשר נשכור חברה להנגשת האתר, תגית ה־ALT תתווסף לכל התמונות באתר, כדי שבעלי המוגבלויות יבינו את משמעות התמונה. כחלק מהחוק החדש להנגשת אתרים, אתם מחויבים לכלול תגית ALT בכל התמונות, ללא יוצא דופן. אחרת, הנכם חשופים לתביעה משפטית ע"פ חוק שיוון זכויות לאנשים עם מוגבלויות סימן ג', החוק חל רק על אתרים המספקים שירותים לציבור.
איך עושים את זה? – הדגמה במערכות וורדפרס
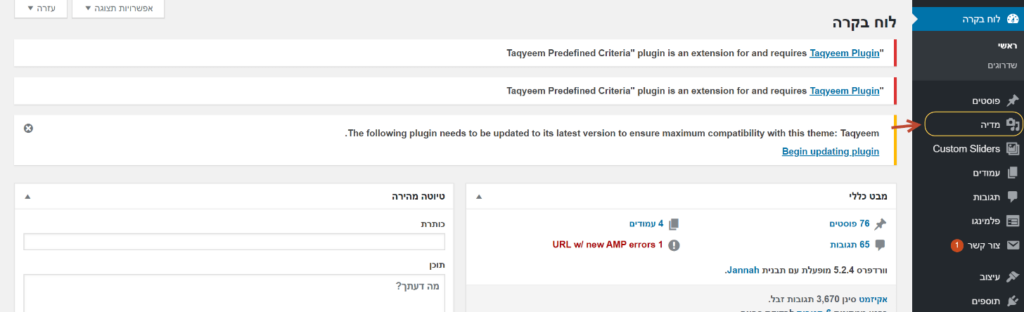
על מנת לעשות זאת, בפאנל לוח הבקרה וורדפרס, נצטרך להיכנס לנתיב "מדיה":
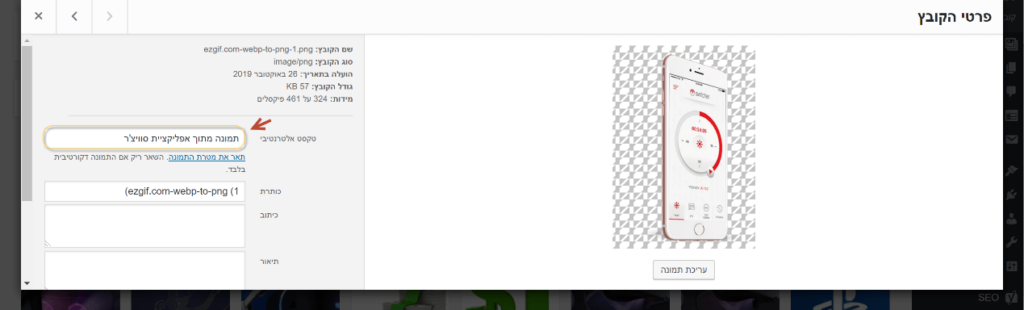
אחר כך, נבחר בתמונה ספציפית. נלחץ על התמונה, ובשדה: "טקסט חלופי\אלטרנטיבי" נזין את התיאור לתמונה. בדומה לכאן:
איך עושים את זה? – הדגמה במערכות Wix
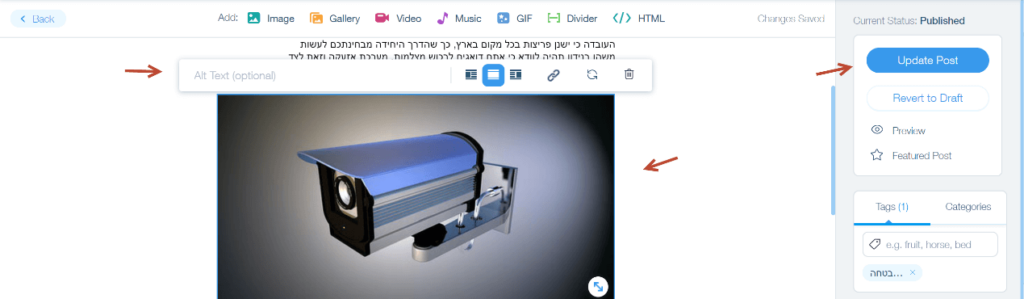
ראשית, נכנס לעריכת פוסט מסוים בבלוג שלנו. לאחר מכן, נבחר באחת התמונות בעריכת הפוסט. בתוך השדה: ( "Alt Text optional)" נכתוב תיאור לתמונה. להלן תמונה להמחשה:
במקרה הזה ניחשתם נכון! לא הוגדר אף תיאור לתמונה זו.
תיאור תמונה – נכון ולא נכון?
תיאור תמונה מועיל בתהליכי הקידום חייב להתבצע בצורה חכמה, כמו בדוגמה הבאה:
- לא נכון: <img src="logo.gif" alt="logo">
- נכון: <img src="logo.gif" alt="Image of the official brand">
חשוב לא לרשום מילת מפתח ו/או מושג כללי בלבד. עליכם לרשום תיאור באורך משפט אשר מסביר בקצרה את פשר התמונה, מה יש בה. תוכלו להכניס לאותו המשפט את מילות המפתח שלכם, במידת הצורך.
דוגמה נוספת: נניח וניקח את התמונה הבאה:
כמה טיפים לכתיבת ALT מושלם – תעשו ואל תעשו
להלן ההמלצות שלנו כאשר לכתיבת תיאור בתמונה, הן באתר לקוח והן באתרכם:
- היו כמה שיותר ספציפיים – תארו את התמונה שלכם בצורה מפורטת ככל היותר.
- היו תמציתיים – מנועי החיפוש 'חותכים' כותרות, תיאורים ואפילו תגיות תיאור תמונה. לכן, חשוב להיות כמה שיותר תמציתיים. שמרו על יחס ספירת המילים של גוגל, ויחד עם זאת, רשמו תיאור כמה שיותר מדויק.
- שלבו מילות מפתח – בתיאור התמונה, תוכלו לשלב את מילת המפתח הרצויה. אולם, חשוב שהמשפט, בשילוב מילת המפתח, יהיה טבעי ולא ירגיש כמו שיווק אגרסיבי.
- הימנעו משמות קבצים בתיאור: ישנן תמונות שאנו מורידים ממאגרי תמונות מקובלים. עם זאת, השמות הללו כוללים מילות מפתח גנריות ולא טובות במיוחד לקידום. אל תשתמשו במילות מפתח בתיאור התמונה על חשבון משפטים ספציפיים וברורים.
- השתמשו בתגית ALT בתמונות הנעה לפעולה: קיימין אתרים המציגים הנעה לפעולה דרך תמונות. עושים זאת גם? היינו ממליצים לכם לשים לתמונה כזו תגית ALT ייחודית.
- שימוש במשפטים שיווקיים: האתר שלכם מונגש? חלק מן אוכלוסיית המדינה, קטן ככל שיהיה, לוקים בעיוורון. לכן, הם משתמשים בטכנולוגיה המפרשת להם את הנאמר בתמונה (באמצעות משוב קולי). נוכל להשתמש בעניין בחוכמה. ניתן לרשום משפטים שיווקיים, אשר גם נכונים, מן הסתם, וגם יאספו קהל לקוחות נוסף לעסק שלכם.
עד לכאן, בהצלחה.
 למעלה
למעלה