חוץ מהשורה התחתונה, גוגל תמיד הייתה ותהיה ממוקדת במשתמש ובטובתו. חוויית שימוש היא מרכיב קריטי בכל נכס דיגיטלי – אתר, אפליקציה או כל דבר אחר – וגוגל לקחה על עצמה את המשימה לגרום לכולנו לשפר את הנתונים באתרים שלנו באמצעות 3 פרמטרים חדשים הנקראים Core Web Vitals.
גוגל תמיד הייתה בחוד החנית לשיפור האינטרנט והדיגיטל, החל מתוצאות החיפוש עצמן וכלה באתרים שאליהם מגיעים המשתמשים. בתוך כך מנסה החברה לשפר את חוויית השימוש באמצעים שונים, כגון מעבר לאתרים מבוססי מובייל; דחיפה ליצירת אתרים מאובטחים וכמובן גם שיפור מהירות הטעינה וחוויית השימוש באופן כללי.
מהירות טעינה והמעבר ל-CWV
כולנו מכירים את הכלי Google Page Speed מזה שנים רבות, אבל הוא עבר לא מעט שינויים ושיפורים מיום הקמתו. אם בהתחלה ליבת הכלי נסובה סביב שיפור מדדי מהירות בלבד, הרי שכיום הוא כולל 3 פרמטרים חדשים של UX – פרי פיתוחה של גוגל עצמה בשנת 2020.
כאן המקום לציין שהפרמטרים החדשים לא רק מהווים מדד לחוויית שימוש טובה, אלא גם פקטור בנראות האורגנית בתוצאות החיפוש. כלומר, הם משפיעים ישירות על מיקומי האתר בגוגל.
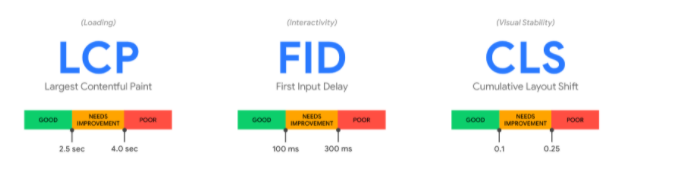
שלושת הפרמטרים מיועדים לתת לנו אינדיקציה האם האתר ידידותי למשתמש ב-3 אופנים:
| שם הפרמטר בקיצור | שם הפרמטר בהרחבה | הסבר |
| LCP | Largest Contentful Paint | זמן הטעינה של הרכיב הגדול ביותר במסך אמור להיות 2.5 שניות או פחות. זה יכול להיות כל אלמנט כגון כותרת, תמונה, גוש טקסט ועוד. |
| FID | First Input Delay | מדד האינטראקציה בין פעולה של המשתמש לתגובה של הדף, אמור להיות 100 אלפיות השנייה או פחות. |
| CLS | Cumulative Layout Shift | מדד היציבות הוויזואלית בודק את תנועת הרכיבים במסך, ואמור להיות 0.1 או פחות. |
לפני שגוגל בחרה ובחנה את 3 הפרמטרים הללו, נאלצנו לבחור בעצמנו מהם הפרמטרים החשובים ביותר למהירות טעינה וחוויית שימוש. לדוגמה, אחד מהפרמטרים החשובים ביותר נקרא TTFB – ראשי תיבות של Time To First Byte. זהו עדיין פרמטר חשוב, שמשמעו צמצום זמני התגובה של השרת… אבל גוגל שילבה אותו במתכונת ה-CWV שלה – כך שכל מה שאנחנו צריכים להתייחס אליו הוא 3 הפרמטרים החדשים.
איך מודדים Core Web Vitals?
לגוגל יש שלושה כלים עיקריים המאפשרים למדוד את הנתונים הללו:
- Page Speed Insights
- דוח CWV בקונסולת החיפוש
- דוח חוויית המשתמש של כרום / דוח Crux
יש לזכור שכל בדיקה מתבצעת רק עבור דף ספציפי, ולא בצורה רוחבית לכל האתר. הדוח בקונסולת החיפוש מציג נתונים עבור כל עמודי האתר במקום אחד – ובזה טמון יתרונו הגדול.
כמו כן יש גם כלים חיצוניים ממקורות אחרים, כגון GTmetrix המצוין המשתמש גם הוא בשלושת הפרמטרים של גוגל. יש לזכור שאם התחלתם להשתמש בכלי מסוים, עליכם להמשיך להשתמש רק בו – וזאת מכיוון שכל כלי מבצע את המדידה בצורה קצת שונה.
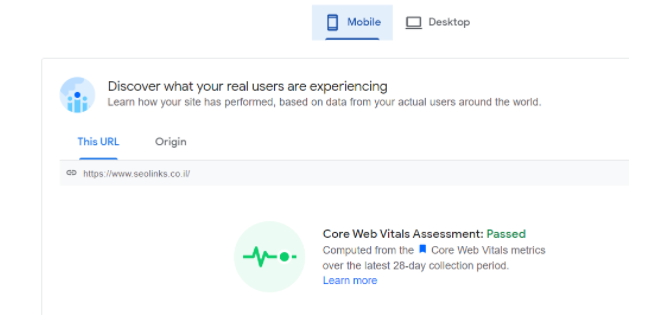
הנה דוגמה לדוח בגוגל פייג' ספיד עבור עמוד הבית של seolinks:
בחלק העליון יש טאב מובייל וכן טאב דסקטופ. ניתן לראות שהעמוד עבר בהצלחה את מדדי המובייל, אך כאשר מקליקים על דסקטופ ניכר כי יש מקום לשיפור.
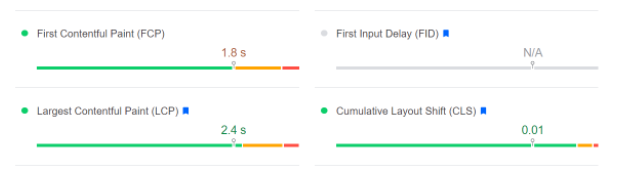
נגלול מעט למטה ונוכל לראות את הציונים הספציפיים של העמוד לפי שלושת המדדים:
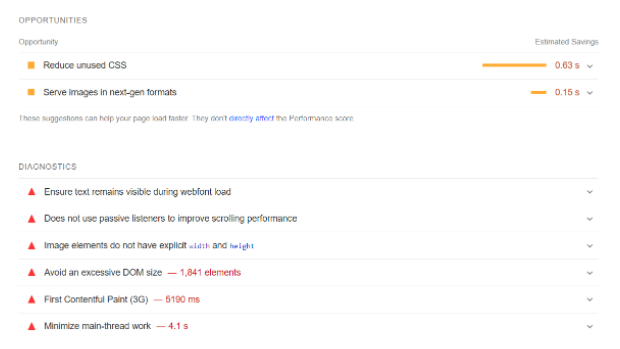
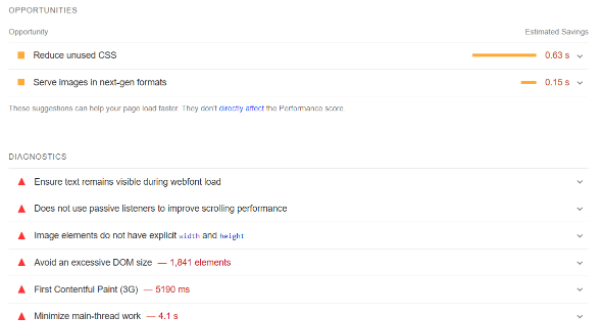
מעבר לכך יש עוד נתונים כאלה ואחרים, אך בסיום הדוח נקבל את ההצעות לשיפור. אם נפעל לפי ההצעות הללו, נשפר את המדדים הדרושים ונבטיח למשתמשים (ולמנועי החיפוש) אתר מהיר עם UX ידידותי.
מעבר לכך יש עוד נתונים כאלה ואחרים, אך בסיום הדוח נקבל את ההצעות לשיפור. אם נפעל לפי ההצעות הללו, נשפר את המדדים הדרושים ונבטיח למשתמשים (ולמנועי החיפוש) אתר מהיר עם UX ידידותי.
בקונסולת החיפוש של גוגל יש דוחות מפורטים יותר של חוויית שימוש (זאת בניגוד לפייג' ספיד, שנותן מידע עבור דף אחד בלבד בכל בדיקה):
אם נקליק על דוח ה-Web Vitals נוכל לקבל את הנתונים עבור נייד ודסקטופ בנפרד, בהנחה שהם זמינים לקונסולה:
כפי שניתן לראות, הדוח עצמו נחלק לעמודים איטיים (אדום), עמודים בהם דרוש שיפור (כתום) ועמודים מהירים (ירוק). במקרה הזה לא דרוש שום שיפור כך שמצבנו טוב. אותו דוח יש גם עבור גרסת דסקטופ, וייתכן שהממצאים בו יהיו שונים – לכן חובה להסתכל גם שם.
אם נקליק על "פתיחת הדוח" בצד שמאל, נוכל לראות אילו דפים באתר איטיים או מהירים – ולפעול בהתאם:
קליק על החלק האדום או הכתום ייתן לנו את רשימת הדפים הספציפיים שלא עומדים בדרישות. דפים שתויגו בירוק אינם דורשים כל טיפול.
איך משפרים את מדדי Core Web Vitals?
כפי שכבר ראינו בדוגמאות הקודמות – לכל דף שתבדקו באחד מהכלים שצוינו למעלה, יהיו מן הסתם בעיות נקודתיות משלו, לצד בעיות רוחביות המופיעות בכל האתר. בהתאם לכך הכלים השונים יתנו את ההמלצות הספציפיות לתיקונים.
אבל למרות זאת, יש גם כמה כללי אצבע לתיקון 3 הפרמטרים העיקריים:
איך משפרים את מדד LCP?
- הסרת סקריפטים צד שלישי
- הסרת אלמנטים גדולים שנטענים לאט
- מעבר לאחסון מהיר יותר
- התקנת שירות CDN
- שימוש במטמון (cache)
- טעינה מעוכבת של תמונות (lazy load)
- כיווץ קוד CSS
- ועוד…
איך משפרים את מדד FID?
- כיווץ או הפניה של קובצי JS שמפריעים למשתמש להיות באינטראקציה עם הדף.
- הסרת סקריפטים לא חיוניים של צד שלישי, שנטענים עוד לפני שהגולש מצליח להשתמש בדף.
- הפעלת מטמון דפדפן המאחסן פריטים מסוימים בדפדפן של המשתמש, כך שלא צריך לטעון אותם שוב ושוב בכל פעם.
איך משפרים את מדד CLS?
- השתמשו בסט ממדים קבוע לכל סוג מדיה, כדי שהדפדפן של המשתמש יידע מראש כמה שטח הם יתפסו – ולא ייאלץ לבצע שינויים בעצמו.
- הציבו את כל המודעות במיקומים שמורים בדף, כך שלא יופיעו בפתאומיות ויגרמו לתזוזות מיותרות בתוכן.
- הימנעו מפופ-אפים או באנרים שמזיזים את תצורת המסך כאשר הם נטענים לראשונה.
טיפים לשיפור מהירות אתר שכל אחד יכול ליישם
בניגוד לרוב ההצעות הניתנות על ידי הכלים השונים המוזכרים מעלה, שאותן ניתן לבצע רק אם יש לכם את הידע המתאים, יש כמה דברים שכל אחד יכול לעשות גם עכשיו כדי לשפר את מהירות האתר וחוויית השימוש:
- להבטיח שהאתר רספונסיבי בכל סוגי המסכים, ולבדוק את זה בעצמכם בכמה סוגים הזמינים לכם.
- לעבור לאחסון אתרים מהיר יותר שיכול לחסוך לכם בזמן עבודה ולהאיץ משמעותית את האתר.
- חיבור האתר לגרסה החינמית של Cloudflare הכוללת גם CDN ומטמון.
- שימוש בתוספי קאש איכותיים והגדרה נכונה שלהם (wp-rocket, ezCache – רצוי את הגרסאות המלאות בתשלום, לשיקולכם).
- כיווץ תמונות באתר באמצעות תוספי וורדפרס כגון shortpixel או smush (או לחילופין ידנית. פחות מומלץ). מומלץ להקפיד מעתה והלאה להעלות רק תמונות של פחות מ-100KB.
- הגדרות שרת נכונות – גרסאות מעודכנות של php, sql ועוד.
- צמצום / כיווץ / הסרה של כל אלמנט גדול שגוזל זמן טעינה.
- ועוד…
מעבר לכך ניתן גם ללמוד אופטימיזציית מהירות בקורסים אונליין, חלקם בחינם וחלקם בתשלום. חפשו ביוטיוב, ב-udemy, פייסבוק או גוגל באופן כללי – ומובטח לכם שתמצאו קורס כלשהו.
כמו כן תמיד אפשר לשכור את שירותיו של איש מקצוע שיעשה זאת עבורכם בתשלום – בין אם באמצעות פייבר, ובין אם מומחה אחר באחת מקבוצות הפייסבוק שעוסקות באופטימיזציית ביצועים באתרי אינטרנט.
בהצלחה!