לבנות אתר? היום כל אחד יכול וזאת בכלל לא קלישאה! במאמר הבא אנחנו נדבר על אחד הכלים הכי מוכרים ורלוונטיים הקיימים היום בשוק, אלמנטור. התוסף הפופולרי הזה, הפך לאחד מהפיצ'רים הבולטים בתחום בניית אתרים על פלטפורמת וורדפרס והפך את עולם בניית האתרים, נגיש לכולם. אז מה סוד הקסם של אלמנטור, מה היתרונות שלו ואיך הוא יכול לשנות את כל מה שידעתם על בניית אתרים? אספתי לכם כל מה שצריך לדעת במקום אחד. בואו נתחיל!
מבוא למתחילים: אלמנטור
העולם הטכנולוגי מתקדם ואנחנו מרוויחים! אם בעבר הקמת אתר הייתה כרוכה בצוות של שלמפתחים, מעצבים, מאפיינים ולצד זה, התהליך היה כרוך בהרבה זמן וגם כסף, אז אלמנטור שינה את עולם בניית האתרים.
3 חבר'ה ישראלים, זיהו את הצורך של משתמשי וורדפרס (ותאכלס, כל מי שרוצה להקים אתר) לעצב אתרים בצורה נוחה ויעילה והחליטו להרים את הכפפה ולפתח תוסף ייעודי לוורדפרס בשם אלמנטור, שלימים, הפך לאחד הפיצ'רים הפופולריים ביותר. בעזרת אלמנטור אתם יכולים להקים אתר לגמרי בעצמכם וזאת הסיבה שהוא גם אחד מהכלים הבולטים והמובילים היום בתחום בניית האתרים, הוא פשוט לשימוש ויכול לחסוך לכם הרבה (מאוד!) זמן וכסף.
העולם היום מהיר, כל הזמן תחום בניית האתרים מתעדכן ומתחדש, יותר ויותר מפתחים ואנשי טכנולוגיה מחפשים דרכים לייעול ושיפור התחום במטרה להנגיש אותו לקהל הרחב. אם אתם לא רוצים להישאר מאחור, כדאי לעקוב כל הזמן אחרי השינויים שקורים.


מה זה אלמנטור?
אתחיל מהסוף. אלמנטור בעצם מאפשר לכם להקים אתר ללא צורך במפתח או מתכנת. אם אתם לא ממש מבינים בקוד, בתכנות או אפילו ב-HTML לא תהיה לכם שום בעיה! ממש בשביל זה בנו את האלמנטור.
מדובר על פיתוח ישראלי (בכל זאת אומת ההיי טק לא? 🙂 ) של שלושה יזמים מבני ברק, שהבינו דבר מאוד בסיסי, לא כל מי שרוצה אתר יודע לפתח אותו וגם לא כל מי שרוצה להקים אתר, יכול לשלם מאות אלפי שקלים על פיתוחים ואנשי מקצוע. אלמנטור בעצם מנגיש לאדם הפשוט את כל תחום בניית האתרים.
אז רגע, איך זה עובד? אלמנטור הוא Page builder או יותר מדוייק, Website builder אשר מחולק בתוכו לדפים המאפשר לכם לבחור את הטמפלט לאתר שלכם ולבנות אותו בשיטת Drag & Drop וכמו כן, ליצור תבניות שישמשו אתכם כל הזמן.
אם בניית אתרים עד אלמנטור הייתה קודם כל בניית קוד והוא בעצם זה שיוצר את הויזואליזציה, אז אלמנטור הביאו בשורה חדשה, או במילים שלנו, "הפוך גוטה, הפוך" 😉
אלמנטור עובד בצורה כזאת שאתם בוחרים את התצורה או הטמפלט (בקיצור, את העיצוב) וברגע הבחירה נכתב הקוד בהתאם. כלומר, אין שום צורך להבין בתכנות, הפלטפורמה עושה הכל בשבילכם.
מה ההבדל בין הגרסה החינמית לגרסת הפרו?
האם באמת צריך את גרסת הפרו? תלוי את מי שואלים. בגדול, הגרסה החינמית מספיקה כדי לבנות אתר בחינם שכן בהחלט מספקת בסיס כלשהו להתחיל איתו, הבעיה העיקרית היא, שבניית אתר באמצעות הגרסה החינמית, תייצר לכם אתר די פשוט ובלי יותר מדי יכולות (אפילו בלי יכולת ליצור טופס ליד).
אם אתם רוצים לקחת את האתר שלכם למעלה ולתת בראש למתחרים, אין ספק שאתם צריכים לבלוט מעל כולם ואם זאת הגישה שלכם, אני מאוד ממליץ ללכת על גרסת הפרו, ה-Value for money שלה הוא באמת מטורף.
| פיצ'רים | פרו | חינמי |
| ספריית טמפלטים | ✔️ | ✔️ |
| וידאו | ✔️ | ✔️ |
| קרוסלת תמונות | ✔️ | ✔️ |
| בניית תפריט | ✔️ | ✔️ |
| גוגל מפות | ✔️ | ✔️ |
| קאונטר ספירה לאחור | ✔️ | ✔️ |
| טפסים | ✔️ | ❌ |
| שימוש בגלובל ווידג'ט | ✔️ | ❌ |
| כפתור שיתוף | ✔️ | ❌ |
| כפתור רכישה | ✔️ | ❌ |
| הרשמה לאתר | ✔️ | ❌ |
| המלצות | ✔️ | ❌ |
| אינטגרציה לטפסים | ✔️ | ❌ |
| עיצוב האדר ופוטר | ✔️ | ❌ |
למה לבחור אלמנטור לבניית אתרים?
אם עד לפני כמה שנים בניית אתרים הייתה נחלתם של מפתחי ומתכנתים (והעלויות היו בהתאם), אז היום בזכות פיצ'רים שונים כמו אלמנטור, כל אחד יכול להקים אתר לעסק שלו ולקדם את האתר בגוגל. מה הופך דווקא את אלמנטור לכל כך פופולרי?
- קל לשימוש – אחד היתרונות הכי בולטים של אלמנטור זה נוחות השימוש וחווית המשתמש. גם מי שיש לו ידע טכני בסיסי יכול בקלות להשתמש באלמנטור להקמת האתר שלו.
- קל ללימוד – אם אתם בעלי עסק ואתם צריכים שאחד העובדים שלכם יהיה בעל ידע לביצוע שינויים, התאמות או עריכות תכנים האלמנטור מאוד נוח ופשוט ללמידה כך שתוכלו ללמד את כל אחד מהעובדים איך לעשות בזה שימוש.
- אין צורך ברקע טכני – אתם ממש לא צריכים להגיע מתחום של טכנולוגיה או IT, אחד היתרונות באלמנטור זה שכל אחד יכול לעשות בו שימוש ללא קשר לרקע המקצועי – כמובן שכן תצטרכו ידע בקידום אתרים טכני על מנת לקדם אותו בגוגל ;).
- רספונסיביות – רספונסיביות היום היא אחד החלקים החשובים בהקמת אתר, בעיקר היום שיש המון גדלים של מסכים והרבה מכשירים מהם אנחנו גולשים כמו סמארטפון, טאבלט, מחשב נייד ולעיתים אפילו מסכים גדולים.
אפשרויות עיצוב מגוונות -אלמנטור מציע לכם מגוון רחב של טמפלטים לעיצוב האתר שלכם והעמודים הפנימיים בו. מדובר על טמפלטים טרנדיים, חדשניים ועם חווית משתמש מעולה. - ווידג'טים – אלמנטור מאפשר להשתמש בווידג'טים עיצוביים ולהרחיב את מראה האתר בצורה ידידותית ונוחה.
מותאם לעבודה עם וורדפס – אלמנטור נועד כדי להתממשק לאתרי וורדפרס לכן, הוא מותאם כמעט לכל סוג אתר שאתם בונים.
חדשנות – אחד היתרונות של אלמנטור זה החדשנות. התוסף כל הזמן מתעדכן ומתחדש, כך שגם אם תבחרו בעתיד לשנות את מראה האתר שלכם, תוכלו למצוא אפשרויות חדשות.
למי כדאי להשתמש באלמנטור?
הקסם של האלמנטור הוא ההתאמה שלו מצד אחד לכל סוגי המשתמשים ומצד שני ההתאמה שלו לוורדפרס. הוא בעצם "מגשר" על כל הנושא הטכני בין בונה האתר לבין הפלטפורמה.
מהסיבות האלו, האלמנטור יכול להתאים לסוגים שונים של קהלים.
אנשים ללא רקע טכני / רקע עיצובי
אם החלטתם להקים אתר תדמית נחמד לעסק שלכם, האלמנטור יכול להיות כלי מעולה בשבילכם. הממשק הידידותי יאפשר לכם לבנות אתרים שהם גם ידידותיים למשתמש, גם יפים וגם רספונסיביים בקלות וללא כל צורך בידע קודם.
פרילנסרים – מעצבי ובוני אתרים
לאט לאט נוצרים אנשי מקצוע שההתמחות שלהם היא לא בתכנות, אלא בפלטפורמות השונות, לדוגמא וורדפרסאי (כן כן זה מינוח חדש מהשנים האחרונות). מה זה אומר? שאלו אנשים שלא בהכרח יודעים תכנות, אלא יודעים להשתמש בכל הכלים המתממשקים לוורדפרס, על מנת ליצור אתר ואלמנטור הוא ללא ספק המוביל ביניהם.
אחד הקשיים הגדולים בהקמת אתר זה לאו דווקא המבנה שלו, אלא גם ההתממשקות הטכנית לממשקים חיצוניים והעברת מידע ביניהם באופן שוטף, לדוגמא מערכת לידים. אלמנטור מאפשר לכם דרך תוספים שונים, להקים אתרים דינאמיים בקלות, לבנות תבניות שישמשו אתכם לכל חלק וחלק באתר, לאסוף לידים בצורה פשוטה ויעילה וגם, במידת הצורך להוסיף חלק קוד משלכם כדי להתאים את הכל לצרכים שלכם.
סוכנויות
בעבר, פיתוח אתרים דרש עבודה עם קוד ולא בהכרח היו פתרונות כמו וויקס או וורדפרס, המאפשרים בניית אתרים נוחה. המשמעות היא שכל שינוי שצריך היה לעשות, דרש עבודת מפתח. עלויות מפתח הן העלויות הגבוהות ביותר שיש היום בשוק בניית האתרים, עלות שעת מפתח פעמים רבות היא פי 1.5 או 2 מעלות של ניהול אתר ע"י אנשי תוכן.
מהסיבות האלו סוכנויות לניהול אתרים מעדיפות לבטל את התלות במפתח חיצוני ולהשתמש בתוכנות כמו אלמנטור, המאפשרות יצירת תכנים ושינוי תכנים, ללא כל נגיעה בקוד וללא צורך בתכנות.


האפשרויות באלמנטור שחובה להכיר
אז הורדתם אלמנטור ואפילו השתדרגתם לגרסת הפרו, אבל מה עכשיו? זה הזמן לדבר על כל האפשרויות המדהימות שאלמנטור מציע לכם. אספתי לכם את כל האפשרויות והווידג'טים שאתם חייבים להכיר אם אתם מתכננים לאמץ את אלמנטור לטווח הארוך 🙂
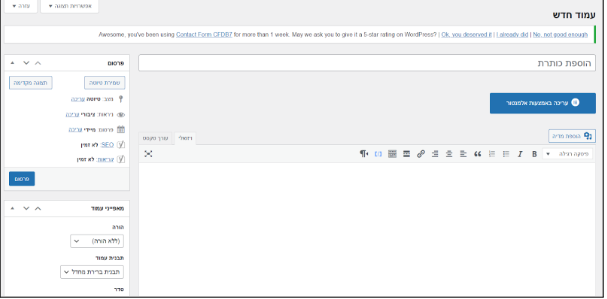
לאחר ההתקנה של אלמנטור, בכל פעם שתרצו להוסיף עמוד חדש לאתר, תופיע לכם האופציה לערוך את העמוד ישירות עם אלמנטור.
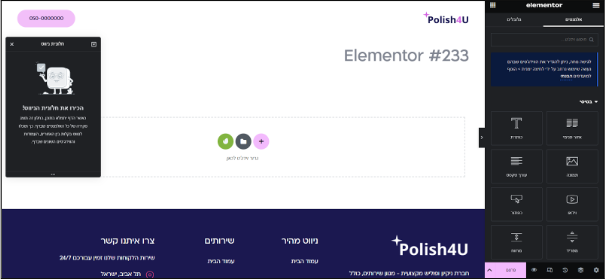
בשלב הבא, יפתח לכם עמוד חדש אותו אפשר לערוך, אבל התוכן של האתר יהיה כבר חלק ממנו, כמו לדוגמא הפוטר, התפריט וכד'
עורך ה-Drag&Drop
אחד היתרונות האדירים בממשק אלמנטור, זה חווית המשתמש הנוחה והפשוטה בשיטת Drag&Drop. לאחר שהמעצב עיצוב את העמוד, תוכלו להכיל את הכל בקלות ויעילות באתר.
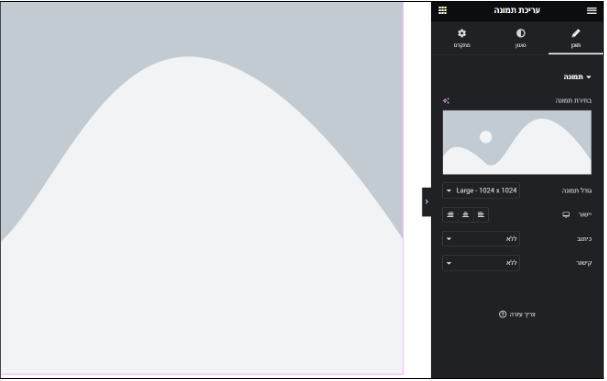
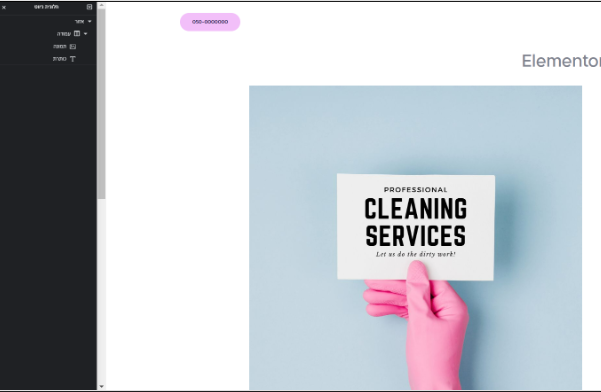
לדוגמא, החלטתם שהעמוד צריך להיפתח עם באנר תמונה גדול. כל מה שאתם צריכים לעשות זה לבחור בווידג'ט תמונה ולגרור את זה לשטח המסומן. הווידג'טים נכנסים בגודל של ברירת מחדל, אבל תוכלו לשנות את הגודל בתפריט בצד ימין:
בכל פעם שתוסיפו ווידג'ט, בתפריט הניווט בצד שמאל, הוא יוצג כעוד שכבה וכך תוכלו לנווט בקלות גם בעמודים עם גלילה ארוכה, או ב-ONE PAGE.
עיצוב רספונסיבי אוטומטי
יתרון נוסף שאלמנטור מעניק, זה התאמה רספונסיבית כמעט אוטומטית לאתר שלכם. אם בעבר היינו צריכים להיעזר כמפתח על מנת לעצב שלל מסכים שונים, אז היום אנחנו יכולים להשתמש בכלים רספונסיביים. עם ריבוי המסכים שיש היום לצד ריבוי המכשירים, זה לגמרי מתבקש.
אם אתם תוהים לעצמכם איך העיצוב שבחרתם מוצג בכלל המסכים, תוכלו בקלות לעבור בין מסך ומסך (מסך רחב, טאבלט או סמארטפון) ולראות האם העיצוב מתאים לכל המסכים איתם תעבדו. ההמלצה שלנו – Mobile First. קודם תבדקו שבמכשירים הסלולריים הכל נראה פיין ואחרי זה בשאר המכשירים.
לדוגמא מצב מובייל:
הווידג'טים
אוקיי, אז אחרי שדיברנו באופן כללי על היכולות שיש לנו באלמנטור, בואו נדבר על הווידג'טים שיש בו, או במילים אחרות במה אנחנו יכולים להשתמש בעמודי התוכן שלנו? אספתי כל מה שצריך לדעת גם בגרסה החינמית וגם בגרסת הפרו.
סקירה של הוודג'טים החינמיים
אז מה בעצם אלמנטור מאפשר לנו לעשות בגרסה החינמית?
אזור פנימי – ווידג'ט המאפשר לנו לשלב שני ווידג'טים יחד, לדוגמא טקסט + תמונה
כותרת – שילוב כותרת H2 בתוך העמוד

עורך טקסט – הוספת טקסט רץ בתוך העמוד
וידאו – שילוב וידאו בעמוד. שימו לב, יש לשלב לינק בלבד, הוידאו צריך לעלות ליוטיוב, וימאו וכד'.
כפתור – הוספת כפתור הנעה לפעולה
מפריד – הוספת קו מפריד בין חלקי העמוד
מרווח – הוספת בוקסה לריווח בין חלקי העמוד
מפות גוגל – שימוש בפיצ'ר של גוגל מפות=
אייקון – הוספת אייקונים לעמוד, ניתן לבחור מספריית אייקונים רחבה
סקירה של הווידג'טים של הפרו
עד עכשיו דיברנו על גרסת הבסיס של אלמנטור, אז מה יש לנו בעצם בפרו?
פריסת לולאה – תוכן מתחלף בלופ
loop carusel– תמונות מתחלפות או באנרים מתחלפים כמו קרוסלה
פוסטים – פוסטים לשילוב בעמוד, כמו בלוג
פורטפוליו – שילוב 3 פוסטים אחד ליד השני
גלריה – שילוב גלריית תמונות בעמוד

התחברות – אפשרות ליצור ממשק התחברות לאתר ולנהל משתמשים
סליידים – אפשרות לשלב כמה באנרים עם הנעה לפעולה
תפריט – אפשרות לשלב תפריט בתוך העמוד
כותרת אנימציה – שילוב כותרת מונפשת בתוך העמוד על מנת ליצור בולטות
נקודה חמה – יצירת תמונה אינטראקטיבית במטרה להבליט מסר
רשימת מחירים – שילוב רשימת מחירים בעמוד
טבלת מחיר – הבלטה של אפשרויות מחיר שונות (מתאים לחבילות לדוגמא)
קופסא מתהפכת – באנר מונפש טקסטואלי עם מסרים משתנים
קרוסלת מדיה – אופציה לשלב כמה קטעי מדיה בקרוסלה
הנעה לפעולה – תמונה משולבת עם טקסט וכפתור הנעה פעולה
קרוסלת המלצות – קרוסה של לקוחות ממליצים
ביקורות – שילוב ביקורות של לקוחות בעמוד
תוכן עניינים – הוספת תוכן עניינים לעמוד לשם ניווט קל ונוח
ספירה לאחור – אפשרות לשלב טיימר ספירה לאחור (לדוגמא במבצע)
כפתורי שיתוף – שילוב כפתורים לשיתוף התוכן והמידע
קופסת ציטוט – שילוב ציטוטים בעמוד כמו חזון, או אני מאמין
כפתורי פייסבוק – כפתור המאפשר ניווט לעמוד הפייסבוק
תגובות פייסבוק – אפשרות לשלב תגובות מפייסבוק ישירות בעמוד
פייסבוק Embed – שילוב תכנים מפייסבוק בעמוד
עמוד פייסבוק – שילוב תכנים מהפיד
טמפלט – בחירת טמפלט שהוכן מראש
לוסי – שילוב אייקון מונפש
הדגשת קוד – שילוב קוד תכנות
רשימת השמעה לוידאו – יצירת פלייליסט
כפתור פייפל – שילוב כפתור המאפשר תשלום עם פייפל
כפתור סטריפ – הוספת כפתור רכישה
מד התקדמות – הוספת טרקר להתקדמות בשלבים
בונה התבנית
בונה תבניות הוא בעצם כלי שמסייע לנו לא לעצב כל פעם את הכל מחדש, אלא להשתמש בתבניות שהוגדרו מראש. כך תוכלו בעצם להגדיר תבניות לעמודי פוסט, ארכיונים, עמודי מוצר, כתבות בלוג ועוד. החשיבות העיקרית של בונה התבניות זה חיסכון בזמן, אבל לא רק. בונה התבניות בעצם מאפשר לנו לדאוג למצב בו כל האתר יהיה ב-look&feel זהה ולא יהיה שוני בין העמודים.
WooCommerce Builder
אם יש לכם חנות סחר, כדאי שתכירו את כל הווידג'טים המיועדים לחנות כמו לדוגמא, כפתור
סטרייפ המאפשר מיקוד על רכישה, כפתור פייפל המאפשר לשלב אופציות רכישה שונות, שיפור עמדי מוצר ועמודי קטגוריה בעזרת קרוסלות או תגיות על גבי התמונה (כמו חדש), טיימר ספירה לארוך או סטריפ המציין מבצע כלשהו ואפילו שילוב המלצות בתחתית עמוד המוצר.
בעזרת הוודג'טים האלו שילוב עם העיצוב הנכון, אתם יכולים לשפר את יחסי ההמרה שלכם בצורה מדהימה באתר.
פופאפים של אלמנטור
מי מאיתנו לא נכנס לאתר ומיד קפץ לו פופ-אפ עם הצעת ערך? אנחנו נתקלים בזה כמעט כל הזמן ולא סתם. פופ-אפים מגדילים באופן משמעותי את פעולות הגולש באתר, בין אם מדובר על הרשמה למערכת דיוור, השארת טופס ליד, רכישה וכד'.
אלמנטור מאפשר לעצב ולהקים פופ-אפים בצורה קלה ונוחה ובעיצוב שתבחרו, אבל יותר מזה, אתם תוכלו להחליט איך ובאילו תנאים הוא יופיע. לדוגמא, פופ אפ הרשמה לניוזלטר המעניק 15% הנחה כבר בקנייה הזאת יכול להופיע עם הוספת הפריט הראשון לסל. או לדוגמא, אם לקוח הוסיף כרית לסל ויש לכם ציפיות בהנחה, תוכלו להציג אותן עם כפתור ישיר להוספה לסל.
אז איך בתכלס בונים אתר עם אלמנטור?
אז אחרי שהסברנו עד כמה אלמנטור יכול לשנות לכם את החיים, או לפחות את תהליך בניית האתר, בואו נדבר קצת פרקטיקה. איך בונים אתר עם אלמנטור ומה השלבים בתהליך?
התקנת אלמנטור ואלמנטור PRO בוורדפרס
על מנת שתוכלו להפעיל את האלמנטור, אתם צריכים שיהיה לכם חשבון בוורדפרס ועמודי אתר עליהם תוכלו לעבוד. לאחר שיצרתם משתמש בוורדפרס, בתפריט בצד ימין תקליקו על "תוספים" ושם תוכלו להתקים אלמנטור.
לאחר ההוספה, פיצ'ר אלמנטור יפתח בצד ימין של המסך ותוכלו לבחור את מה שתרצו לעצב ולגרור אותו למיקום שתרצו, באמצעות שיטת Drag & Drop שציינתי קודם.
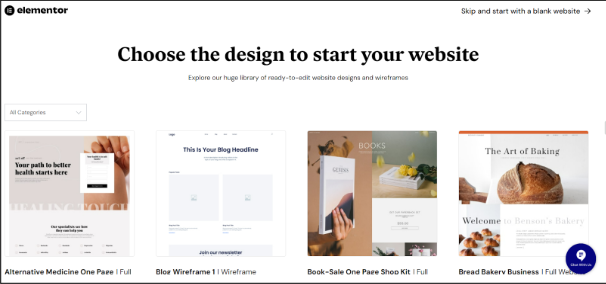
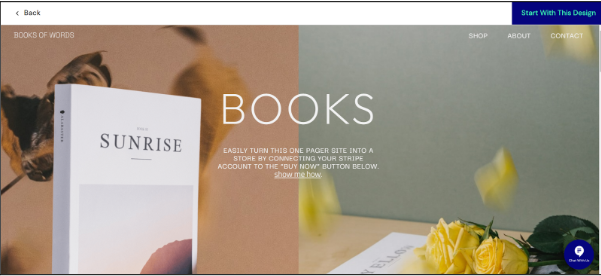
עיצוב עמודי האתר (באופן עצמאי או טמפלט עיצוב)
בגדול, יש כמה אפשרויות לעיצוב עמודי האתר, תוכלו לעצב את הכל באופן עצמאי באחת מתוכנות העריכה ולהגיע עם עיצוב מוכן מראש (באמצעות פיגמה או קנבה). האפשרות השנייה היא לבנות ישירות באתר ללא הכנה מראש.
אם אתם לא ממש יודעים מאיפה להתחיל ואתם רוצים ליהנות מעיצוב מוכן, תוכלו לרכוש טמפלט עיצובי בלינק הבא: https://elements.envato.com/wordpress/template-kits
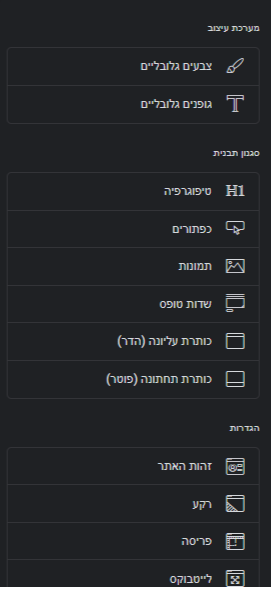
הגדרות גלובליות
כל איש שיווק/ שיווק דיגיטלי יודע עד כמה חשוב להשתמש באותם הפונטים ובאותם הצבעים לאורך כל שפת המותג ובכל מקום בו המותג מופיע. ככה גם אתר צריך להיות, חייבת להיות אחידות בין כל הפונטים, הצבעים (עד רמת ה-RGB \ CMYK) כדי שהאתר כולו ירגיש באותה שפה. מומלץ לבחור 3-4 צבעים שיובילו באתר.
כדי שלא תלכו לאיבוד ויהיה מאוד ברור לכל מי שמעצב או משנה את האתר מה הצבעים והפונטים, אפשר להגדיר את הכל מראש. על מנת להגדיר פונט, עליכם להיכנס לאזורים השונים באתר ושם להגדיר את הפונטים. מומלץ להגדיר פונט אחד לאורך כל האתר, מקסימום להשתמש במשקלים שונים בין כותרת לבין טקסט רץ.
התאמה אישית של העיצוב ועיברות התבנית
חשוב מאוד לפני תחילת העבודה עם התבניות, לשנות את הגדרות העיצוב בצורה ידנית כך שהתבניות יהיו מימין לשמאל ולא משמאל לימין. אל תשכחו שרוב העיצובים והטמפלטים מוגדרים באנגלית ולכן מוגדרים בעצם משמאל לימין.
למרות שאלמנטור מציע תבניות מוכנות, ניתן להתאים אישית תבניות כך שיתאימו לצרכים שלכם, כמו לדוגמא, הוספת אזורים חדשים במידת הצורך ובהתאמה לסוג האתר עליו אתם עובדים, הגדרה של כותרות (H1, H2, H3 וכן הלאה).
הוספת אפקטי תנועה
אם אתם רוצים לייצר יותר עניין באתר, תוכלו ליהנות מהוספת אפקטי תנועה, לדוגמא עיגולים שזזים, אייקונים מסתובבים או ציור בתנועה. חשוב מאוד להשתמש בזה במינון נכון, זה אולי נראה מאוד מגניב ובהחלט תופס את העין, אבל עומס של תנועה גם עלול ליצור בלבול את הגולש ולעשות לו חשק לנטוש את האתר.
הנחיה למיטוב ביצועים ומהירות
חשוב מאוד לזכור שבסופו של דבר, מעבר לעיצוב היפה, חווית המשתמש בעיקרה מתבססת על מהירות האתר. לכן, חשוב מאוד לקחת בחשבון את נושא המהירות כחלק מהעיצוב.
- גודל באנרים – מומלץ לחשוב על גודל באנרים אידיאלי ולא על באנרים ענקיים. אם אתם בוחרים בבאנר גדול חשוב שהמשקל שלו יהיה נמוך (לצד זה שהויז'ואל לא יפגע)
- שימוש בוידאו – אם החלטתם לשלב באנר וידאו בעמוד הראשי, חשוב מאוד שהוא יהיה במשקל קל, יהיה קצר ולא יעמיס על האתר בעת הטעינה, בטח כאשר מדובר על עמוד הבית.
- אפקט תנועה – מומלץ רק אם הוא אינו פוגע במהירות, לדוגמא כותרת שמוקלדת בתנועה כחלק מהעיצוב, או ציר זמן מונפש, חשוב לבדוק שזה לא מעמיס על האתר ולא פוגע בזמני הטעינה.
אלמנטור מאסטר: טיפים למקצוענים
אז עד עכשיו במאמר דיברנו על הדברים הבסיסיים, אבל אם אתם רוצים להיות מקצוענים אמיתיים, אספנו לכם כמה טיפים לשלב מתקדם. קבלו 5 טיפים מהמומחים.
התממשקות להרחבות צד ג'
אם אתם רוצים לפרוץ גבולות ולהשאיר אבק למתחרים שלכם, ישנם כמה תוספים פופולריים שמשפרים באופן משמעותי את העבודה עם אלמנטור.
Essential Addons for Elementor
אחד התוספים המומלצים ביותר על ידי אלמנטור בתחום העיצוב. מעבר לעיצובים הבסיסים והאפשרויות שלאמנטור מציעים, התוסף הזה מאפשר להעלות רמה אחת למעלה את העיצוב של האתר. התוסף מאפשר גם ליהנות מעריכה של אלמנטים קיימים ובחירה מבין יותר אופציות. https://wpdeveloper.com/plugins/essential-addons-elementor/?via=3908&campaign=Partner%20Page
Dynamic OOO
תוסף המאפשר גם הרחבת עיצוב, אבל גם שם דגש על חווית משתמש בכל מה שקשור למילוי טפסי ליד והנראות שלהם, שימוש בסליקה ונראות ה-Iframe ואפשרות לעמודים דינאמיים כאשר ניתן להסתיר חלקים מהעמוד לפי הצרכים שלכם, או לדוגמא הצגת מוצרים או תוצאות לפי התנהגות הלקוח.
https://www.dynamic.ooo/
CROCOBLOCK
תוסף המאפשר לקחת את האלמנטור לשלב הבא, אפשרות לשלב תוסף לתיאום פגישות, מועדון לקוחות, ניהול משתמשי אתר, ניהול תכנים באתר בצורה חכמה ומורחבת ועוד.
בניית אתרים דינמיים
אתר דינאמי זה בעצם סוג של אתר המציג סוגים שונים של תוכן בכל פעם שהמשתמש צופה בו. שינויים בתצוגה ובמסרים, בדרך כלל משתנים לפי התכונות של הגולש כמו לדוגמא, מגדר, גיל, דמוגרפיה, התנהגות הגולש, תחומי העניין שלו ועוד.
אתרים דינמיים ופרסונליזציה לגולשים, ללא ספק משפרים את תוצאות האתר, יחסי ההמרה והתנהגות הגולש. תחשבו על זה ככה, מה יכול להיות טוב יותר מאשר להיכנס לאתר אופנה במטרה לקנות משהו וכל האתר מותאם בדיוק לכם.
אז נכון אנחנו עדיין לא בעולם שאתרים מותאמים בדיוק לצרכים שלנו, אבל אין ספק כי הנסיון להפוך את האתר לכמה שיותר דינאמי ומותאם הופך את החוויה למדהימה. הנה כמה תוספים שיעזרו לכם להשיג אתר דינאמי.
תוסף CPT UI
תוסף המספק ממשק קל לניהול פוסטים דינאמיים, ובעצם מאפשר לנו ליצור סוגי תוכן מותאמים אישית. באמצעות התוסף הזה תכנים באתר יכולים להתנהג אחרת לגמרי ולהשתנות בהתאם לאתר שלכם.
תוסף ACF
תוסף המאפשר ניהול תוכן לפי סוגי פוסטים מותאמים אישית. לדוגמא, תכנים שלא בהכרח תרצו להוסיף לכל העמודים שלכם. באמצעות התוסף תוכלו ליצור את סוג הפוסט המותאם באופן ספציפי לגרפיקה ותוכלו לשמור אותה בנפקד מהפוסטים והדפים שלכם. בנוסף לכך, תוכלו לערוך במהירות עמודי תוכן כדי להתאים אותם.
תוסף JetEngine
תוסף המאפשר בנייה דינמית של עמודים באתר, כמו לדוגמא, יצירת פסטים דינמיים, סוגי תוכן מותאמים לצרכים שלכם, הוספת מידע לפוסטים ספציפיים לבחירתכם, לינקים דינמיים, תמונות דינמיות ומסרים משתנים.
בדיקות וטסטים
כמו בכל שלב במסע צרכני, גם כאן אני ממליץ לבדוק כמה אופציות לעמודים החשובים (a/b testing). אם לדוגמא אתם מתלבטים בין עיצוב X לעיצוב Y לא צריך להתבלט, פשוט תבדקו מה עובד טוב יותר.
צרו שני עמודים עם אותן מטרות, אבל עם קופי ועיצוב אחרים. תפנו 50% מהוגלשים לעמוד X ו-50% מהגולשים לעמוד Y ותבחנו מה מהעמודים מביא תוצאות טובות יותר.
אם יש משהו שחשוב לזכור זה לא "מה אני חושב" אלא מה עובד.
בעזרת אנליטיקס 4 שיצא לאחרונה, תוכלו בקלות להקים בדיקות ולהבין מה עובד טוב יותר, למה הגולשים מגיבים, איזה מבנה עמוד נכון יותר ואפילו אילו קרוסלות מוכרות.
שילוב מפות חום
עשו שימוש בכלים שונים המאפשרים אנליזה חכמה ואיכותנית ולא רק כמותית. לדוגמא, שימוש במפות חום או הקלטות הגולש יכולות לסייע לכם להבין מאוד טוב אם יש תקלות כלשהן באתר, אם יש הסחות או הטעיות לגולש, או אפילו אם יש תקלה במקומות משמעותיים כמו טופס ליד או בקופה.
מפות חום גורמות לנו להבין לעומק את התנהגות הגולש, מעבר ל-"רק מספרים" כמו לדוגמא hotjar, המציע גם מפות חום וגם הקלטות מסך של הגולשים.
תשתמשו בעיצובים שלכם בצורה רוחבית
אלמנטור מאפשר לכם לייבא ולייצא תבניות בצורה קלה ונוחה. אם יש לכם תבנית מעוצבת שעובדת מעולה, אל תהססו לשכפל אותה לעמודים אחרים באתר או אפילו לאתרים נוספים שאתם עובדים עליהם. אני מאמין שלא מחליפים סוס מנצח, אם יש לכם טמפלט שהתוצאות שלו מעולות, אין טעם להמציא כל הזמן את הגלגל מחדש, נצלו את היכולת של אלמנטור ותחילו את התבנית הזאת על אתרים נוספים.
סיכום
אז מה היה לנו? דיברנו על תוסף האלמנטור, אחד התוספים הבולטים והמובילים שיש היום לאתרי וורדפרס ולא סתם. מדובר על תוסף המאפשר להקים אתר לא צורך במתכנת צמוד ובמלא אנשי צוות. האלמנטור ידידותי למשתמש, נוח לתפעול ולכן, גם אנשים שלא ממש מגיעים מרקע טכנולוגי מצליחים להסתדר איתו ולהקים אתרים יפים והכי חשוב – ממירים – שמותאמים לקידום אורגני.
במאמר, הסברתי מה ההבדל בין אלמנטור לאלמנטור פרו ותאכלס, מהניסיון המקצועי שלי, אלמנטור פרו משמעותית טוב יותר ויעיל יותר מאשר הגרסה הבסיסית ואם להיות כנה, זה אחד התוספים עם ה-Value for money הכי טובים שיש היום בשוק.
בהמשך המאמר, המלצתי על תוספים נוספים שאפשר לממשק לאלמנטור על מנת לעבוד בצורה יעילה יותר ומדויקת יותר ואפילו המלצתי על כמה תוספים שיכולים לעזור לכם להפוך את האתר לדינמי במטרה לשפר את את התוצאות.
אז מה ההמלצה שלי? להוריד כבר היום אלמנטור לוורדפרס שלכם ואם אתם רוצים להתברג בין האתרים המובילים בתחום שלכם, אז אני ממליץ מאוד לשדרג לגרסת הפרו. יאללה, למה אתם מחכים? 🙂