אפיון אתרים הוא תהליך של תכנון האתר באופן כללי. זה השלב שבו קובעים איך האתר יראה מבחינה מהותית, כמו לדוגמא איזה עמודים אתם רוצים שיהיו בו, איזה מערכות צריך לשים, מה המבנה של האתר ומה האתר יכיל. תהליך האפיון יסתיים בדרך כלל במסמך אפיון מפורט – שיכיל את כל הפרטים לגבי האתר לפני הפיתוח.
מה מטרתו של תהליך אפיון אתרים?
המטרה של תהליך אפיון אתרים היא ליצור מפת דרכים שתשמש להבנת הצרכים והרצונות של הלקוח. החל משלב התכנון, דרך תהליך הביצוע ועד העליה לאוויר. התוצר הסופי מתהליך האפיון הוא מסמך אפיון.
מהנסיון שלי, האיכות של מסמך האפיון יכולה לשנות את תהליך בניית האתר כולו, ומדובר באחד השלבים החשובים בהליך. השקעה, והגעה לרמת דיוק גבוהה תגרום לכך, ששלב הפיתוח יהיה קצר ויעיל יותר- והאתר יהיה מדויק יותר. במהלך השנים פגשתי לקוחות רבים שלא השקיעו בשלב הזה ונאלצו להשקיע בשלב מאוחר יותר הרבה יותר כסף, בכדי שהאתר שהם בנו ישמש אותם לצרכים היום- יומיים של העסק אותו הם מנהלים.
איזה אתרים צריכים אפיון?
בתכלס, כל סוגי האתרים צריכים אפיון. זה חלק בסיסי ונדרש בכל אתר שתרצו לבנות. חשוב להקפיד לתכנן את האתר בהתאם לסוג האתר שתרצו לבנות. ישנם מספר סוגי אתרים נפוצים:
- אתרי תדמית
- אתרי סחר
- אתרי בלוג
- פורטלים
- אתרים אינדקס
- אתרי חדשות
לדוגמא, באתר סחר, חשוב במיוחד להקפיד על תכנון בהיר ומפורט של הקטגוריות השונות של המוצרים שאתם מוכרים. אם אתם בעלי עסק לממכר מזון מהיר, תאפיינו את האתר שלכם, ואת תפריט ההזמנות במיוחד, בצורה נוחה, שמאפשרת מעבר מהיר בין קטגוריות של מנות (ראשונות,קינוחים וכדומה). אפיון לא מוצלח בשלב הזה, יגרור תוצאות שיעלו לכם בהרבה זמן וכסף בהמשך. חשוב לי לומר קודם כל, שברור לי שזה תהליך לא לגמרי אינטואיטיבי- וצריך להשקיע בו מחשבה. זה מובן לי וראיתי לקוחות רבים שמתקשים בהגדרת הרצונות המדויקים שלהם. דווקא מהמקום שלי כבעל נסיון שראה מאות פרויקטים ובנה מאות אתרים, חשוב לי להתעקש איתכם ולהוציא מכם את המיטב- מסמך אפיון לא פחות ממצוין, שיוביל בסופו של דבר לאתר מצוין!
מי מבצע את האפיון ואיך הוא מתבצע?
הליך אפיון האתר הוא תהליך משותף. מי שמבצע את האתר הוא הלקוח, יחד עם מעצבים ומפתחים ומקדמי אתרים.
אפיון האתר מתחיל בכתיבת מסמך האפיון – אותו יוצרים בפגישה משותפת של הצוות המאפיין, יחד עם הלקוח. לאחר מכן, נפגשים שוב, לעבודה ולתכנון משותף – עם צוותי פיתוח, מעצבי אתרים המתמחים בUi/Ux. אלה פרמטרים חשובים ובעלי השפעה על איך שהאתר שלכם ייראה.
התכנון שלכם, והמערכות שאתם מעוניינים לשים באתר, ימוקמו וישולבו בצורה מיטבית ומקצועית ובהתבסס על ידע וניסיון של אנשי מקצוע. ההקפדה על ביצוע של שלב האפיון בצורה משותפת היא גדולה, וככל האפשר רצוי בחדר אחד בו נמצאים כולם.
הניסיון מלמד שהדינמיקה בין חברי הצוות, ובין הגורמים השונים הלוקחים חלק בתהליך האפיון היא בלתי ניתנת לחלופה!


טיפים ליצירת מסמך אפיון
אז מה בעצם הופך מסמך אפיון רגיל למסמך אפיון פונקציונלי ויעיל? במילה אחת- דיוק. על המסמך להיות בהיר, ברור, ללא חוסרים או פערים וממש ספציפי.
מה הכוונה במסמך מדויק? הרציונל הוא שמסמך האפיון צריך להיות מפורט עד לרמה שבה צוות פיתוח ואפיון יוכל לקבל את המסמך, ולדעת לבנות את האתר בצורה נכונה רק על פיו.
מסמך האפיון צריך להיות החלטי ולא להשאיר מקום לבלבול, עם משפטים קצרים וברורים, ועם פירוט מספק במסמך האפיון. אין להשתמש בביטויים דוגמת "עיצוב כמו שבחרנו בפגישת האפיון", המותירים מקום לספק ולטעויות.
בנוסף, יש צורך בהקפדה על מסמך קונקרטי וברור, משמע, ללא טקסט מרובה. אל תשכחו שמדובר במסמך אפיון ולא במאמר אקדמי, המטרה שלו היא אחת- להגדיר איך האתר אמור להיראות ומה הוא אמור להכיל.
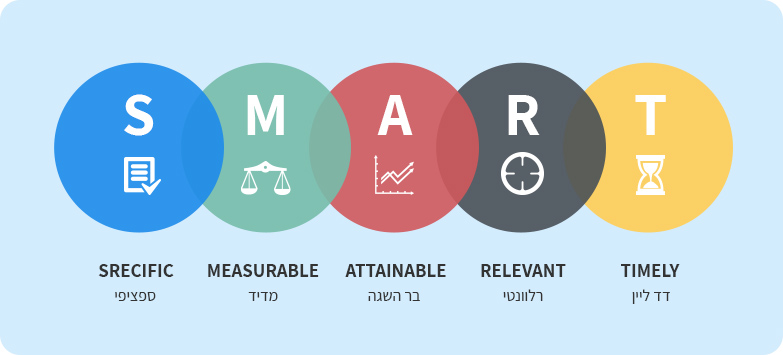
S-M-A-R-T
אז איך לעבוד בצורה חכמה אתם שואלים? הנה 5 כללים שיעזרו לכם להפוך את תהליך האפיון לחכם ויעיל.
- ספציפיות – כפי שכבר אמרנו, דיוק הוא שם המשחק. אסור להשאיר מקום לטעויות או לספק. על המסמך להכיל באופן מפורט כל שלב וכל פרט באתר המיועד. נכון שאפשר לשנות את האתר גם בשלבים מאוחרים יותר, מותר להתחרט ומותר לשנות כשרואים את התוצאה מול העיניים- אך מסמך אפיון שכתוב בצורה ספציפית יוביל לתהליך מהיר ומוצלח יותר.
- מדיד – חשוב להגדיר במסמך האפיון קריטריונים מדידים להצלחה באתר. הטמעה של מערכות וקריטריונים שכאלו בשלבים מאוחרים עלולה להיות יקרה ומסובכת. תכנון מראש של האפשרות שלכם לקבל נתונים, כמו נתוני גלישה או מכירות, הוא צעד קריטי וחשוב כחלק ממסמך האפיון של האתר.
- בר השגה – על מסמך האפיון להיות ריאלי וישים. לעיתים רבות אני נתקל בלקוחות עם דרישות לא הגיוניות ולא מועילות. כמובן שהאתר שלכם צריך להיראות כפי שאתם מדמיינים אותו, אבל על המסמך לתאר אתר בר השגה, בהתחשב בתקציב, במהות העסק ומכלול הדברים שהאתר מכיל.
- רלוונטי – רלוונטיות היא שם המשחק כשמדובר על אפיון אתר. על האפיון והתכנון להיות רלוונטיים להצלחת האתר, מבלי "להתפזר" ומבלי להוסיף מערכות מיותרות. לדוגמא: אם מדובר באתר למעדנייה השכונתית, אולי אין צורך לכלול באתר תפריט מוצרים באנגלית, משום שככל הנראה, כמות התיירים או דוברי האנגלית שיקנו אצלכם במעדנייה דרך האתר- תהיה קטנה מאד, אם בכלל.
- דד ליין – מסמך אפיון טוב צריך להכיל דדליין סופי בו האתר מוכן. מסמך אפיון מצוין צריך להכיל תאריכים לסיום המשימות, כשהן מחולקות לחלקים. פריטת המשימות לתתי משימות תאפשר בקרה על תהליך העבודה ועל ההתקדמות של פרויקט בניית האתר בשלבי הפיתוח והעיצוב, ותאפשר לכם להעריך ולתכנן קדימה את התנהלות העסק עד להשלמה של בניית האתר.
מה צריך להיות כלול במסמך האפיון?
רקע כללי על האתר העתידי
מסמך אפיון צריך קודם כל להכיל רקע על האתר המיועד, כדי "לספר את הסיפור" הכללי שמאחורי האתר.
הסבר קצר על החברה. במה החברה מתעסקת, פרטים כמו איפה היא ממוקמת ומי מרכיב את החברה. בנוסף, מסמך האפיון יכיל את הבעיה שהאתר עתיד לספק לה מענה. האם מדובר באתר סחר והאתר עתיד לאפשר רכישה מקוונת מרחוק? או שזהו אתר תדמית שנבנה מתוך צורך בהרחבת הפרסום של בעליו?
לבסוף, יש לציין את אופי הפרויקט – האם מדובר בהקמת אתר חדש לחלוטין או אולי בשיפוץ של אתר קיים ורוצה להשתדרג?
מטרות ויעדים
מה המטרה של האתר? מה היעדים של האתר? כזכור, חשוב להקפיד על מסמך אפיון שמכיל יעדים מדידים. "המטרה היא להגיע לX כניסות בשנה." "המטרה היא למכור Y מוצרים בחודש." בשלב האפיון על בעל העסק או מקים האתר לענות על שאלות חשובות אלו. מסמך האפיון צריך לענות על השאלה: על איזה צורך עסקי האתר עתיד לענות. במהלך תהליך האפיון יש לצלול לעובי הקורה ולהבין האם מדובר על אתר תדמית, אתר מכירות, בלוג, פורום וכיוצא בזה.
קהל היעד של האתר
מי קהל היעד של האתר זו אחת השאלות הבסיסיות ביותר עליהן מסמך האפיון צריך לענות. התשובה לשאלה הזו תקבע הרבה בהמשך הבנייה של האתר, בשאלות עיצוביות מול האחראים על הUser Interface ועל הUser Exchange, וגם בשאלות מהותיות יותר כמו באיזה שפה או באיזו איכות צריך להיות התוכן שבבלוג, ואפילו מה תדירות ההעלאה של כתבות או איזה פיצ'רים האתר צריך להכיל. צריך להגדיר האם מדובר בפנייה ללקוחות קיימים, או נסיון לרכוש לקוחות חדשים. האם מדובר בקהל אקדמי שהמטרה שלו היא לספוג ידע באמצעות האתר דרך קבע או שמדובר בלקוחות מזדמנים שירכשו מוצרי חשמל?
מיתוג
מיתוג הוא שם המשחק. אחד מיסודות השיווק הוא מיתוג נכון. מיתוג הוא הדרך של החברה או של בעל העסק לייצר ייחודיות ובידול אל מול מתחרים באותו שוק. לעיתים, כדאי לשמור על מיתוג קיים – בהינתן שהוא עובד, או שיש קהל לקוחות מבוסס שמכיר את המיתוג הקיים. לפעמים נכון יותר מבחינה שיווקית למתג מחדש. מסמך האפיון צריך לענות על השאלה: איך נראה המיתוג באתר?
ככלל, מיתוג הוא נושא מורכב, שיידון במאמר אחר. בקצרה, למיתוג יש מספר מרכיבים:
- נראות – הנראות של האתר היא הדבר הראשון שהגולש רואה כשהוא נכנס לאתר ויש לו חשיבות מכרעת. המיתוג של העסק שלכם בכלל, ושל האתר בפרט, משפיע המון על החוויה של המשתמש ועל הזיכרון שנשאר לו מהעסק שלכם. עסק שהאתר שלו נראה איכותי ומזמין, משאיר חותם חיובי על הלקוח.
- בידול – הדרך של העסק שלכם להתמצב כעסק ייחודי בתוך שוק רווי מתחרים. מיתוג נכון של העסק ושל האתר יאפשרו לעסק שלכם לצמוח אל מול מתחרים רבים, שלא פעם משווקים מוצר דומה עד זהה לשלכם, בין אם בצורה, באיכות או במחיר. ההמלצה שלנו היא לבחון אתרים מתחרים, ולגבש מיתוג שמתחשב במה אוהבים/ לא אוהבים בהם. הרעיון הוא ליצור לגולשים העתידיים חוויה שונה, ולא רק חיובית.
- עיצוב – העיצוב של האתר משפיע גם הוא על חווית הגלישה של המשתמש. אתר שמעוצב בצורה נוחה, אינטואיטיבית ומדויקת- מאפשר לגולש להפיק את המירב מהאתר, ומשאיר לו זיכרון חיובי מהביקור "הדיגיטלי" בעסק שלכם.
מסמך האפיון צריך להכיל התייחסות לכל הפחות למרכיבים אלו, שהם היסודות למיתוג של אתר. חלק המיתוג הוא משמעותי ומושפע, גם הוא, משאלות קודמות אליהן התייחסנו מעלה- כמו המטרה של האתר, אופיו (כאתר תדמיתי או מסחרי) וכדומה.
מבנה האתר
מפת האתר היא הבסיס של כל מסמך אפיון מוצלח. בשלבים הבאים, של עיצוב ופיתוח האתר- המפה תהפוך ל"אורים והתומים" של התהליך. לכן, החשיבות של מפת אתר נכונה ומדויקת בתוך מסמך האפיון היא גדולה. אז איך בונים "מפת אתר"?
- מיפוי העמודים – קודם כל, יוצרים מיפוי של כל העמודים שעתידים להיות באתר. המיפוי צריך לכלול את פירוט על כל עמוד באתר, ואת סוגו. הכוונה היא, האם מדובר בעמוד שירות (service) או בעמוד מוצר (target) לדוגמא.
- הגדרת ההיררכיות – השלב הבא הוא הגדרת ההיררכיות שיקבעו איזה עמוד ואיזה דף באתר יהיו נגישים מהעמוד הראשי, איזה קישור יוביל לאיזה עמוד וכדומה. כמובן שאת בניית ההיררכיות עושים לפי נושאים.
- הגדרת מבנה הURL – מבנה הURL הוא זה שיקבע אם הכתובת של האתר תהיה בעברית או אנגלית, ומה תהיה הכתובת. ההמלצה שלנו ללקוחות היא לעולם לבחור כתובת URL באנגלית.
- הגדרת התפריט – התפריט יאפשר למשתמשים חווית לקוח טובה וזיכרון חיובי, על ידי גישה מהירה לעמודים מרכזיים, או אולי לכל העמודים, באתר. מסמך האפיון מוכרח לכלול את הגדרת התפריט, כחלק מתכנון מבנה האתר. בנוסף, ההמלצה היא לכלול גם "פירורי לחם". מה הכוונה?
- פירורי לחם – כמו בסיפור של עמי ותמי, אשר פיזרו ביער פירורי לחם בכדי למצוא את דרכם חזרה, כך פירורי הלחם באתר עוזרים לגולשים להתמצא ברחבי האתר. אפיון של פירורי הלחם במסמך האפיון יקלו על פיתוחם, עיצובם והטמעתם באופן יעיל ומתאים באתר.
סוגי התכנים
החלק הבא במסמך האפיון צריך להגדיר אילו סוגי תכנים יופיעו באתר.
סוגי התכנים משתנים כמובן בהתאם לאתר המאופיין ומושפעים מהתשובות לשאלות שפורטו מעלה. דוגמאות לסוגי תכנים יכולות להיות:
- פוסטים בבלוג – תחזוק של בלוג פעיל באתר יכול להעלות את הדירוג בגוגל בצורה משמעותית. בנוסף, פרסום מאמרים ופוסטים בבלוג יוצר רושם חיובי על גולשים ומציג את בעל האתר כגורם מקצועי ומהימן.
- עמודי שירות – עמודי שירות מפרטים אודות שירותים שהעסק שלכם מספק. עליהם לכלול את תיאור השירות, על איזה צורך הוא עונה, למי הוא מתאים ומדוע לבחור דווקא בכם על מנת לספק את השירות הזה.
- מוצרים – עמודים על מוצרים, כשמם כן הם, מפרטים על המוצרים אותם אתם מספקים ומוכרים. העמוד יכול להציע שימושים במוצר, תיאור עליו או אפילו קישור לרכישה שלו באמצעות האתר, או אתר אחר מומלץ.
- מילון מונחים – מילון מונחים הוא סוג עמוד נפוץ באתרים שמתחזקים בלוג או פורום בנושא מסוים, ויחסית ספציפי. לדוגמא: אתר שמספק שירותי מחשוב ותיקונים, יכול לתחזק עמוד של מילון מונחים. באותו עמוד הוא יוכל להסביר ולפרט על מושגים נפוצים שנמצאים בשימוש באותו תחום עיסוק ספציפי ולרוב לא מוכרים לאנשים מחוץ לתחום.
אלמנטים וסקשנים רוחביים
על מסמך האפיון להכיל את הסקשנים והאזורים שמיועדים להופיע באופן רוחבי באתר המתוכנן. החשיבות היא בעיקר בכדי לאפשר פיתוח נכון של האתר מראש, בכדי להגיע לתוצאה מיטבית. דוגמאות לאלמנטים ולסקשנים רוחביים שיכולים להופיע באתר הן:
- תפריט – כאמור מעלה, התפריט הוא ה"פנים" של האתר. אפיון מדויק של התפריט הוא נחוץ כחלק ממסמך האפיון.
- Footer – ה"פוטר" הוא דוגמא לסקשן רוחבי שמופיע בכל אתר, אך לא תמיד מקבל את היחס הראוי לו. מנהלי ובוני אתרים רבים לא מקדישים לכלי הזה את תשומת הלב והכבוד הראויים לו, ובכך לא מממשים את הפוטנציאל הגלום בו. תכנון של הפוטר במסמך האפיון יכול לאפשר להוציא ממנו את המיטב, כמו להשאיר שם קישורים לעמודים החשובים יותר באתר, למוצרי הדגל הנמכרים, לשירותים הרווחיים או הנפוצים ביותר וכדומה.
- כפתור יצירת קשר– באתרים רבים, במיוחד באתרי תדמית, המשמשים כמעין "כרטיס ביקור" של בעל האתר, המטרה היא להשיג ולמקסם את כמות הגולשים שפונים עקב ביקור באתר, והופכים בפועל ללקוחות. כפתור יצירת קשר נגיש, שמופיע בכל עמוד באתר, ואפילו "צף" תמיד לצד הגולש, יכול לאפשר גישה נוחה מצד המשתמש לבעל העסק.
- סל המוצרים – אם מדובר באתר מסחרי שעוסק במכירת מוצרים, מומלץ וחשוב לאפשר גישה לסל המוצרים מכל עמוד באתר, בין אם מדובר בקישור "צף" או שנשאר בחלק העליון של העמוד. אפיון סקשן סל המוצרים כרוחבי יאפשר לגולשים גישה נוחה לתשלום ולקנייה.
פונקציונליות ודרישות פיתוח
השאלה הבאה שמסמך האפיון חייב לענות עליה היא: מה נדרש לבצע באתר מבחינת פיתוח מיוחד? האם האתר צריך להכיל חנות למוצרים? מערכת משתמשים? WISHLIST? אפשרות מעבר בין שפות? וישנן כמובן אפשרויות רבות, כמעט בלתי מוגבלות לפיתוחים ייחודים שניתן להטמיע באתר כמו אינטגרציה ל- CRM, מנוע חיפוש פנימי, פורום פתוח לתגובות משתמשים וכדומה..
בנוסף, מסמך האפיון צריך להכיל פירוט לעניין התשומות שידרשו מהחברה או מהלקוח, בהקשר לפיתוחים המיוחדים. לשם הדוגמא, פיתוח של חנות למוצרים ידרוש מהחברה לפחות:
- הטמעת פתרון סליקה באתר (הרעיון הוא לקבל תשלום בסוף, לא?)
- תקן אבטחה SSL
- פיתוח אינטגרציה בין ההזמנות, לבין המלאי (ככל ורלוונטי)
מהצד השני, הלקוח יידרש לכל הפחות ל:
- אפיון תיאור המוצרים
- בניית היררכיית מוצרים
- קביעת מחירים
קביעת הפיתוחים המיוחדים באתר במסמך האפיון ופירוט התשומות הם שלבים קריטיים, שישפיעו בהמשך על סדר הפיתוח ועל הזמנים הקבועים לעבודה. על חשיבות קביעת דד- ליינים נרחיב בהמשך.
רכיבים נוספים אשר הכרחיים לאתר
ישנם רכיבים רבים אשר מסמך האפיון צריך להכיל, ותכנון מוקדם שלהם מראש יהיה הפתרון היעיל ביותר. בשלב מוקדם כמו שלב אפיון האתר, הבחירה בין הרכיבים הרצויים ביותר תהיה הקלה ביותר, ותאפשר את שילובם באופן מיטבי.
- הנגשה לנכים ולבעלי מוגבלויות – בעלי מוגבלויות מהווים היום כ25% מהחברה שלנו (ברמות ובמוגבלויות משתנות). משכך, מדובר על הרחבה משמעותית של קהל היעד לאתר שלכם. בנוסף, מעבר לפאן המוסרי – חברתי שבנושא, זו גם חובה בחוק (להוציא מקרים מסוימים בהם אין חובת הנגשה). לבסוף, חשוב לזכור כי מדובר בעניין יחסית פשוט, שלא דורש הרבה השקעה או מאמץ והיום ניתן לבצע את ההנגשה של האתר באמצעות תוספים פשוטים. תוסף ההנגשה שאנחנו מספקים מבצע התאמה ועדכון של האתר בכדי לאפשר הנגשה לבעלי מוגבלויות ולנכים, ובכך מאפשר לכם יחס המרה גבוה יותר מהאתר, הגדלת כמות הגולשים הפוטנציאליים ואף תשפר את התדמית של העסק שלכם כעסק שפונה לכל הקהלים בחברה שלנו (ולכך ישנה חשיבות רבה בתקופה הזו).
- אבטחת האתר – אבטחה של האתר היא נושא חשוב מאין כמותו בכל האתרים, ובאתרי מסחר בפרט. אתר פרוץ ולא מאובטח פוגע במשתמשים של האתר, וגם בבעלי האתר העצמו. תכנון מוקדם של "מנגנון האבטחה", כמו על מה להגן (על פרטי משתמשים, בסיסי הנתונים או הקוד של האתר לדוגמא) או באיזו צורה יאפשר הגנה יעילה על האתר ואת המשך פעילותו השוטפת.
- תנאי שימוש ומדיניות פרטיות – תנאי השימוש כמוהם כתקנון השימוש באתר, ההסכם בינכם לבין הגולשים בו. בעת אישור תנאי השימוש באתר ואישור קריאת מדיניות הפרטיות – אתם מגיעים ל"הסכמה" משפטית מחייבת בינכם לבין האתר. בעצם, מדובר בפועל בהסדר המשפטי שיחול בינכם לבין הגולשים, ולכן חשוב להשקיע בו, בתקווה שלא תצטרכו להשתמש בו בעתיד.
האצת זמני הטעינה של האתר והציון בכלי הבחינה השונים- - תחזוקה ומתן שירות – תחזוקת אתר היא חלק מהותי ובלתי נפרד ממנו. לרוב, ההמלצה היא לפחות על 2 טיפולי תחזוקת אתר בחודש. כמובן שניתן לבצע יותר, לטובת עדכונים, התקנת תוספים חדשים ועוד. חשוב להתייחס לשגרת התחזוקה והעדכונים של האתר כבר בשלבים מוקדמים כמו בעת כתיבת מסמך האפיון משום שיש לכך השפעה על חלקים נוספים באתר, כמו לדוגמא תקציב האתר, או תקן האבטחה בו.
- תוכן – מאמרים, קופי, טקסטים שיווקיים- מסמך האפיון צריך להכיל את מדיניות ושגרת העלאת התכנים לאתר. בסופו של דבר תחזוקה ועדכון של בלוג הם עניין שצורך זמן רב ולא מעט השקעה, אך השפעתו על הדירוג של האתר היא קריטית. לכן, על מסמך האפיון לפרט בקווים כלליים את כמות התוכן שצריכה לעלות, מה תדירות ההעלאה ומה הקטגוריות הרלוונטיות לבלוג שבאתר.
- אינטגרציות לכלים חיצוניים – על מסמך האפיון לכלול את האינטגרציות הרצויות באתר בשלבי הפיתוח. לעיתים שילוב של אינטגרציות מסוימות, שיכולות להיות חלק מרכזי באתר או בדרך להשיג את המטרה שלו, דורש בנייה או פיתוח של האתר בצורה מסוימת- כך שיש צורך לדעת על פיתוחים כאלו בשלב כתיבת אפיון האתר.
שלבי הפרויקט ודד-ליינים
מסמך האפיון צריך לפרט את שלבי הפרויקט בקווים כלליים, ולכלול דד- ליינים. כשיטת עבודה, פריטה של פרויקט כה גדול ומורכב למשימות רבות, כשלכל אחת זמן מוגדר, מאפשרת עמידה בזמנים ויעילות. (וזה מנסיון של שנים רבות והמון פרויקטים שהתעכבו, כן?)
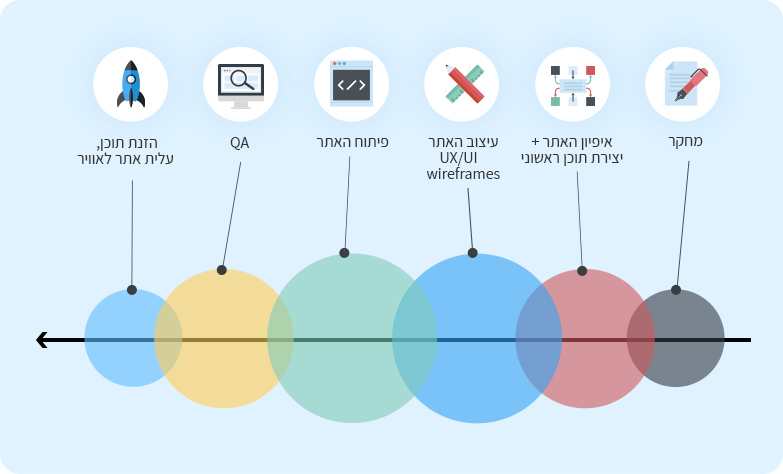
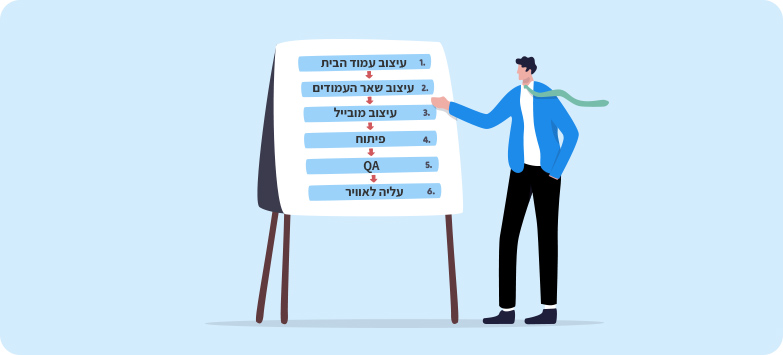
דוגמא לתכנון ופריטה לשלבים:
תקציב
על מסמך האפיון להכיל את החלוקה המפורטת של התקציב בהתאם לחלקי האתר המפורטים במסמך. החשיבות הגדולה בפירוט התקציב מראש היא בכדי לאפשר עבודה יעילה במהלך שלבי פיתוח ותחזוקת האתר. כך, כשכל "צוות" (כמו עיצוב או פיתוח) יודע מראש מה התקציב שהוא יקבל מבונה האתרים, הוא יכול לעבוד באופן רציף ומבלי להזדקק לאישורים באופן תכוף. בנוסף, הקביעה מראש ממש בתוך מסמך האפיון של התקציב היא קריטית לשם תיאום הציפיות בין הלקוח לבין החברה שאחראית על בניית האתר.
אפיון אתרים איתנו
כפי שניתן היה להבין במהלך המאמר – אפיון אתרים הוא אחד החלקים החשובים בבניית וקידום האתר שלכם. תחת ידינו עברו אפיון, בנייה, וקידום, מאות אתרים מהמובילים בארץ. בתהליך איתנו תקבלו צוות UI/UX מיומן, מקדמי אתרים שקידמו כבר עשרות אתרים, ומפתחי אתרים מנוסים ביותר. בקצה, הצוות שלנו הוא בעל מוטיבציה גבוהה ורצון עז להצליח!


לסיכום
ככלל, כמו שהבנתם מהמאמר, שלב האפיון הוא מהשלבים הקריטיים ביותר בבניית אתר. לבנות אתר בלי לתכנן ולאפיין אותו מראש, זה כמו לבנות מגדל בלי לחפור יסודות. זה יכול לעמוד, אבל זה יכול גם ליפול ממש בקלות. מסמך האפיון הוא התוצר העיקרי משלב האפיון, וצריך להכיל הרבה מאד פרטים. בגדול- הוא צריך להכיל את הכל, בקווים כלליים. מפרטים קטנים (אך לא פחות חשובים) כמו עיצוב וסוג הגופן, לפרטים מהותיים כמו סוג התוכן שיעלה לבלוג ומה תהיה מטרת האתר שלכם. מסמך האפיון עוזר לבונה האתרים (ולא פחות, גם ללקוח) להבין מה הלקוח באמת רוצה, איך האתר צריך להיראות, ואיך הכי נכון והכי יעיל לגשת ל"פרויקט" מורכב שכזה, שדורש גם הרבה חשיבה קדימה.